How to Configure Path
- 20 May 2022
- 1 Minute to read
- Print
- DarkLight
How to Configure Path
- Updated on 20 May 2022
- 1 Minute to read
- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Path
Path is a very important concept in Control Panel API. Path refers to a relative path representing the pages provided under different modules. The format of Control Panel path is http(s)://{domain}/ui/{siteId}{path}{query}.
For example, if the URL of the live chat Dashboard page is https://dash11.comm100.io/ui/10100000/livechat/dashboard/.
The path of this page is /livechat/dashboard/.
NOTE: The path must start and end with a backslash bar.
Components of Path
The format is /{module}/{position}/
module
Control Panel provides the following modules.
| Module Name | Description |
|---|---|
| livechat | Live chat module |
| ticketing | Ticketing & Messaging module |
| kb | Knowledge Base module |
| global | Global module |
| reporting | Reporting module |
Example
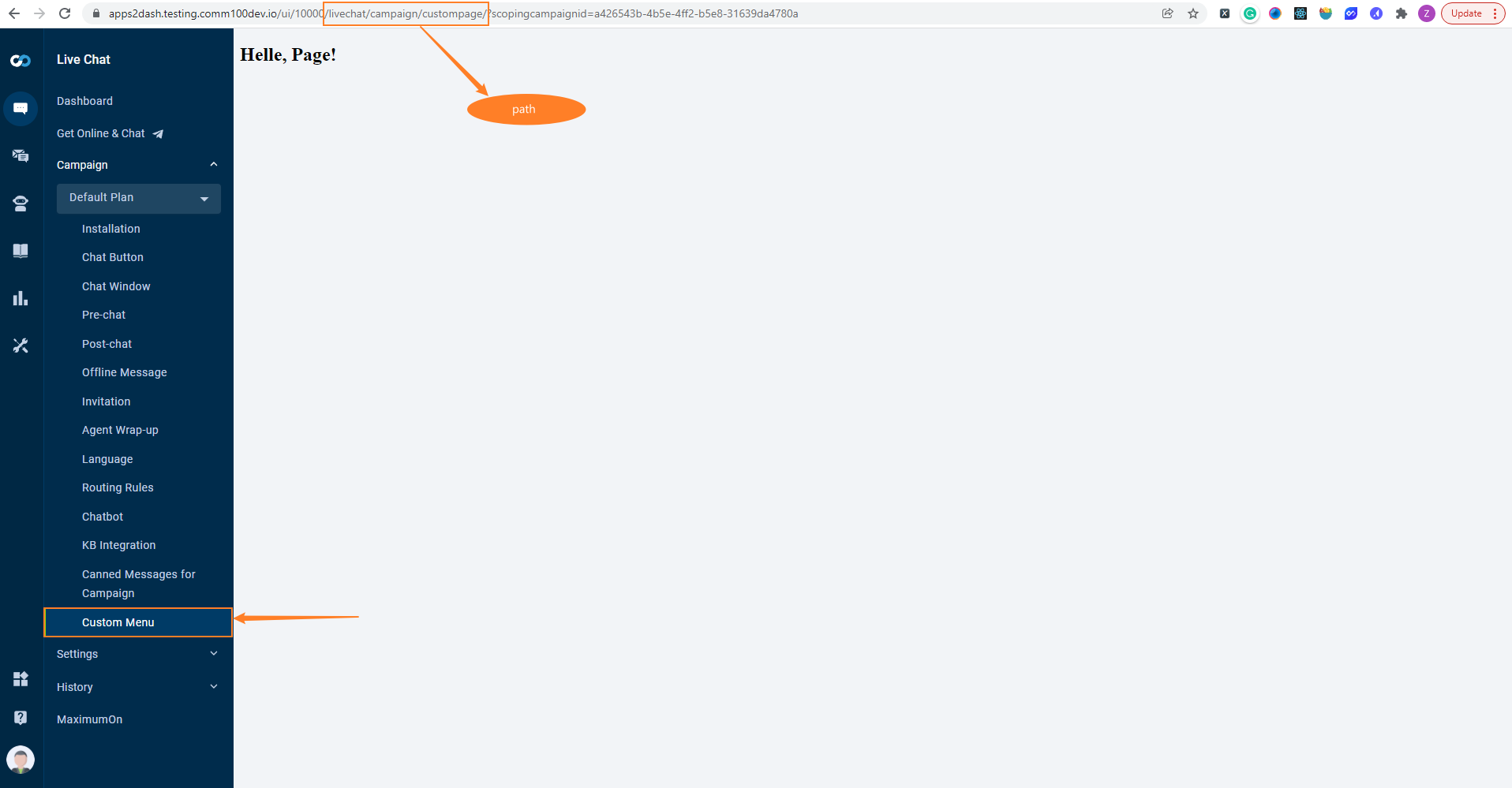
Add a custom page as the submenu of Campaign in the Live Chat Module, then its path looks like: /livechat/campaign/customPage/. The following shows the manifest configuration for this example.
{
"manifestVersion": "2.0",
"controlPanel": {
"pages": [
{
"id": "0593aae4-bc24-4420-8bf4-6e4ffa63bd1a",
"path": "/liveChat/campaign/customPage/",
"url": "./index.html",
"label": "Custom Menu"
}
]
},
}

Was this article helpful?

