- 07 Jul 2022
- 4 Minutes to read
- Print
- DarkLight
How to Integrate Live Chat to Mobile Apps
- Updated on 07 Jul 2022
- 4 Minutes to read
- Print
- DarkLight
Introduction
Comm100 allows you to integrate Live Chat into your own mobile app. Once set up, a chat button is placed into your app. When your visitors touch the button, they will be redirected to a chat window, where they can chat with your live chat agents. The integration enables you to be more connected to your app's users and helps you mirror the chat experience on your desktop and mobile websites. You can choose the following methods to integrate live chat according to the framework of your app:
- For apps using the Native framework, use the mobile SDK provided by Comm100.
- For apps not using the Native framework, such as Hybrid, React Native, and so on, use the WKWebView or WebView component.
For apps using the Native framework
Getting Started
Comm100 provides mobile SDKs for both Android and iOS applications using native frameworks. You can click here to view and download the SDK sample. With the SDK, you can bring live chat into your app with a few lines of code.
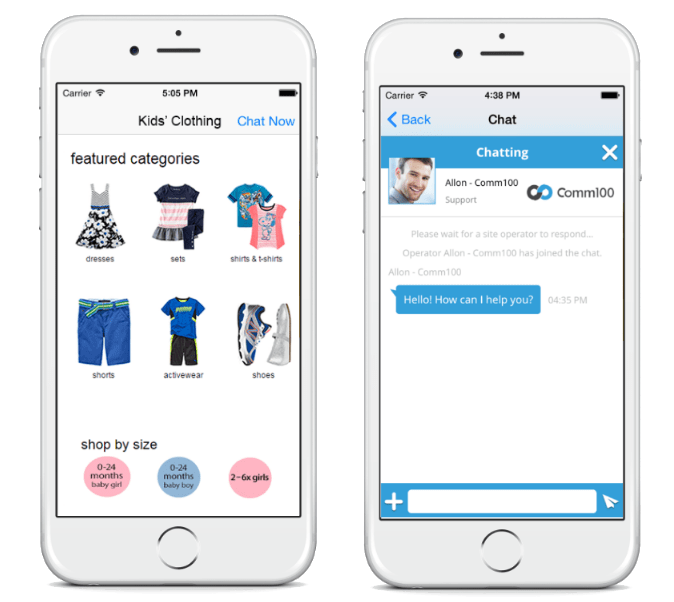
Here is an example of how Comm100 Live Chat can be used within your app.

The app in the example is an online Kids’ clothing store. You can put a button in the navigation bar so when your customers need help while browsing through clothes, they can tap the Chat Now button for instant assistance.
As soon as your users tap the Chat Now button, they will be directed to the chat window. Users can also tap the Back button to return to the previous screen to see the clothes. While they are doing so, the chat will stay connected and intact, and they can tap Chat Now to continue the chat conversation.
Integrate Live Chat to iOS Native Apps
To integrate live chat to your iOS app using the native framework, follow these steps:
- Form the chat URL of the chat window with your site ID and campaign ID according to the following rule.
https://vue.comm100.com/chatWindow.aspx?planId=yourcampaignId&siteId=yoursiteId
Note: Replace the siteId and planId with your own values. The siteId is the unique site ID for your account, and planId is the campaign ID corresponding to the chat button. To learn how to get the site ID and campaign ID, see this article. - Import VisitorClient.framework into your iOS project.
- Set the response to the chat button touch event. Use the chat URL formed in Step 1 to initialize a VisitorClientController instance and then push the chat window to the top of the mobile screen.
Here is the sample code for your reference.
-(IBAction) startChat:(id)sender {
NSString * chatUrl = @"paste_your_chat_url_here";
VisitorClientController * visitorClient = [[VisitorClientController alloc] initWithChatUrl:chatUrl];
[self.navigationController pushViewController:visitorClient animated:YES];
}
Integrate Live Chat to Android Native Apps
To integrate live chat to your Android app using the native framework, follow these steps:
- Import visitor-client-v1.1.aar into your Android project.
- Call the button’s instance method setOnClickListener to show ChatActivity. The following code shows an example for your reference.
@Override
public void onClick(View v) {
int siteId = 10000;
String planId = "xxxxxx";
String chatUrl="https://vue.comm100.com/chatWindow.aspx?planId=" + planId + "&siteId=" + siteId;
VisitorClientInterface.setChatUrl(chatUrl);
Intent intent = new Intent(MainActivity.this, ChatActivity.class);
startActivity(intent);
}
Note: Replace the siteId and planId with your own values. The siteId is the unique site ID for your account, and planId is the campaign ID corresponding to the chat button. To learn how to get the site ID and campaign ID, see this article.
For Apps Not Using Native Frameworks
If your app framework is not iOS or Android Native, such as Hybrid and React Native, you can implement the live chat window into the app using the WKWebView (for an iOS app) or WebView (for an Android app) solution.
The steps for using WKWebView or WebView basically consists of the following:
- Use the WKWebView or WebView to load your chat window in the app.
- Call the browser to open the chat window.
The following section describes the steps to implement the chat window to apps built on React Native framework to show an example.
Integrate Live Chat to React Native Apps
If your app uses React Native framework which combines React's framework and native platform capabilities, you can import React Native WebView to load the Live Chat window in the app.
To implement the live chat window to a React Native app, follow these steps:
- Install the React Native WebView component to your project.
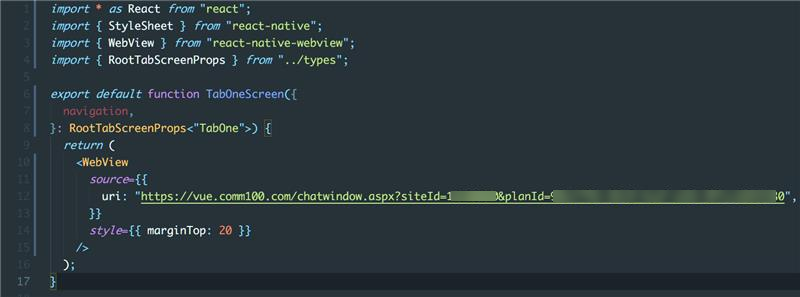
- Import WebView into your component. The following shows the sample code for your reference.

Note: You need to replace the siteId and planId with your own values. The siteId is the unique site ID for your account, and planId is the campaign ID corresponding to the chat button. To learn how to get the site ID and campaign ID, see this article.
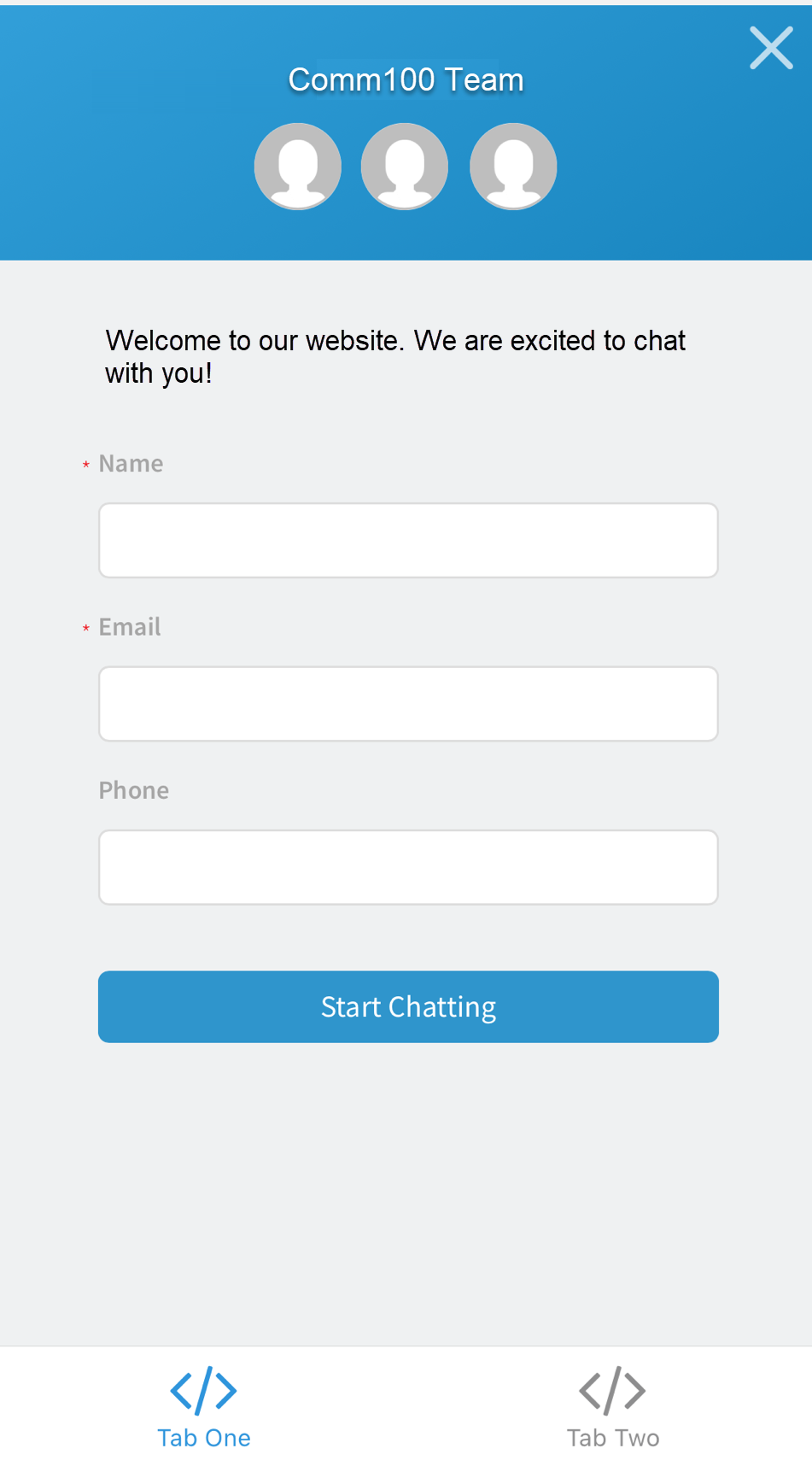
- Check the chat window displayed in your app. A chat window as follows will appear.

You can load our chat window in your React Native app now. If the chat window does not appear as expected, you can chat with us.

