- 19 Mar 2024
- 6 Minutes to read
- Print
- DarkLight
Manifest
- Updated on 19 Mar 2024
- 6 Minutes to read
- Print
- DarkLight
Introduction
Manifest is the configuration file of the app, configure which extensive point of which product for the app to extend.
Extended products include AgentConsole and Controlpanel. Because each product supports different extensive points, the configuration of the manifest file for each product is described separately below.
Manifest Version
Manifest contains a configuration item called "manifestversion", this version is provided by Comm100. Comm100 will update the manifest version to enhance integrations and functions. as following:
{
"manifestVersion": "2.0",
}
Currently, the supported version of comm100 is 2.0, this version improves the extensibility and adds more extensive points. The following configuration instructions are based on version 2.0.
Manifest for Agent Console
AgentConsole supports many extensive points, such as chatTab and ticketTab. The following describes how to configure app manifest to extend AgentConsole.
Background
This type creates a hidden iframe in the agent console. We can implement an app without UI.
{
"manifestVersion": "2.0",
"agentConsole": {
"background": {
"id": "background-console",
"url": "./console.html",
},
},
}
Configurations
- id:
stringthe ID of the widget. Make sure that it is unique in your App. - url:
stringthe URL of the entry page. It can be an absolute/relative URL.
If it is a relative URL, it is relative to the root of the app’s package.
Widgets
You can configure your app as different widgets and display it at different positions of the Agent Console.
Supported widgets:
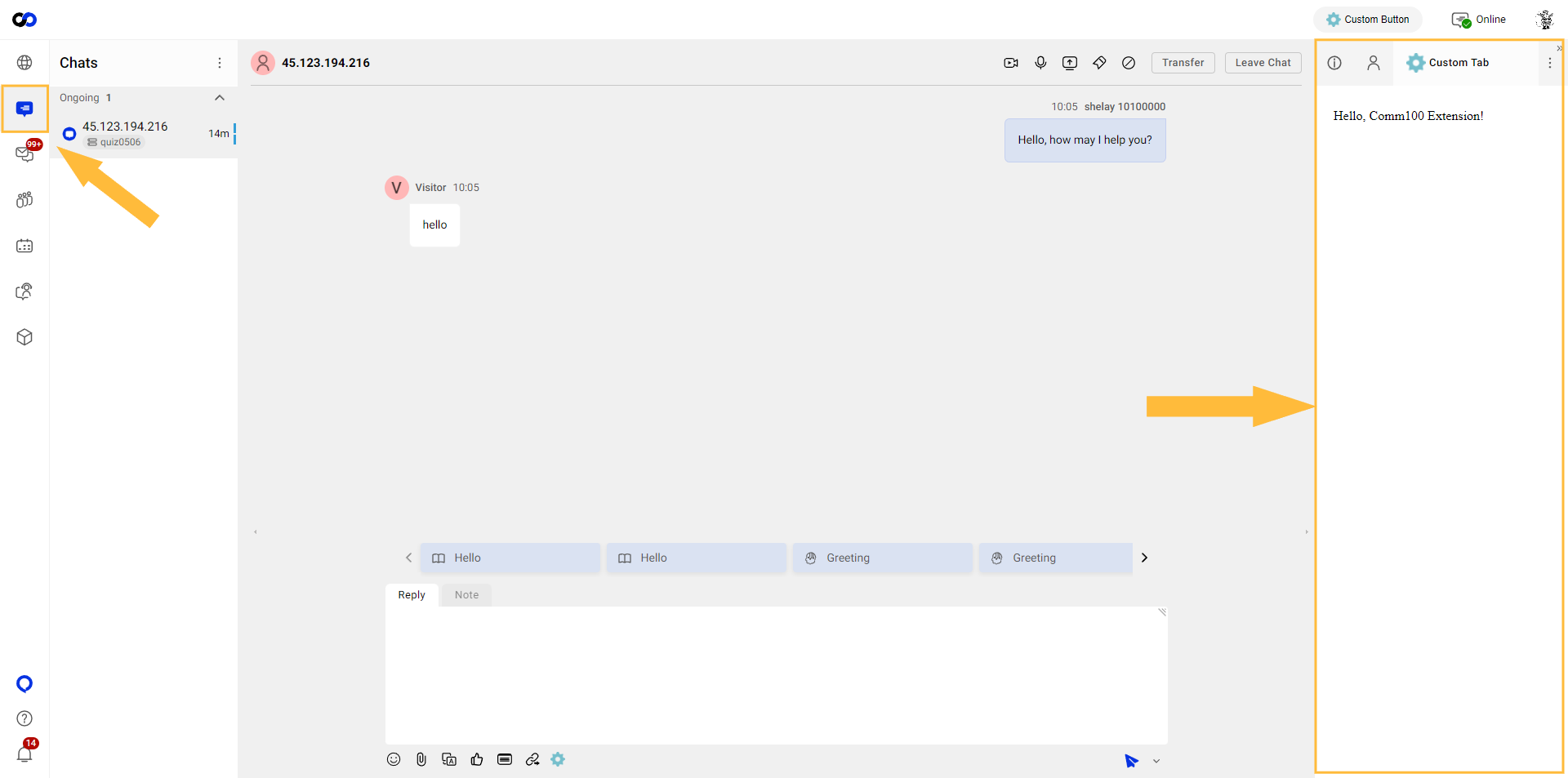
Live Chat Side Tab
This widget extends the tab of the current chat. It appears on the right of the Live Chat. It loads the entry page in the iframe when switching to the extended tab.
Position

Config
{
"manifestVersion": "2.0",
"agentConsole": {
"widgets": {
"chatSideTab": {
"id": "custom-tab",
"url": "./index.html",
"label": "Custom Tab",
"icon": "./icon.png"
}
}
}
}
- id:
stringthe ID of the widget. Make sure that it is unique in your App. - url:
stringthe URL of the entry page. It is an absolute/relative URL.
If it is a relative URL, it is relative to the root of the app’s package. - label:
stringit is displayed in the tab. - icon:
stringthe URL of the icon. It is an absolute/relative URL.
If it is a relative URL, it is relative to the root of the app’s package. It is placed on the left of the tab. The icon format can be png/bmp/jpg/jpeg, and the size must be 20*20.
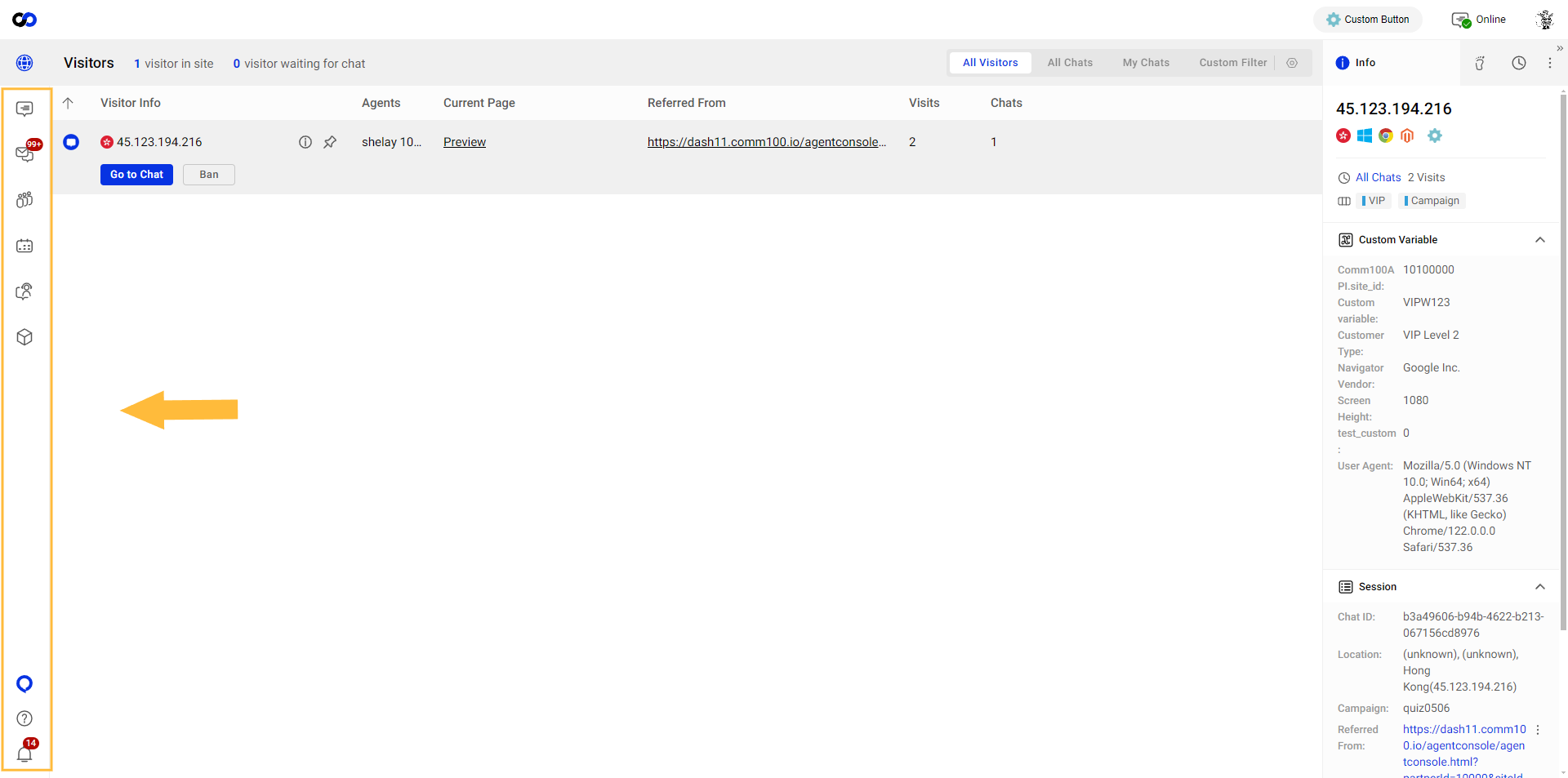
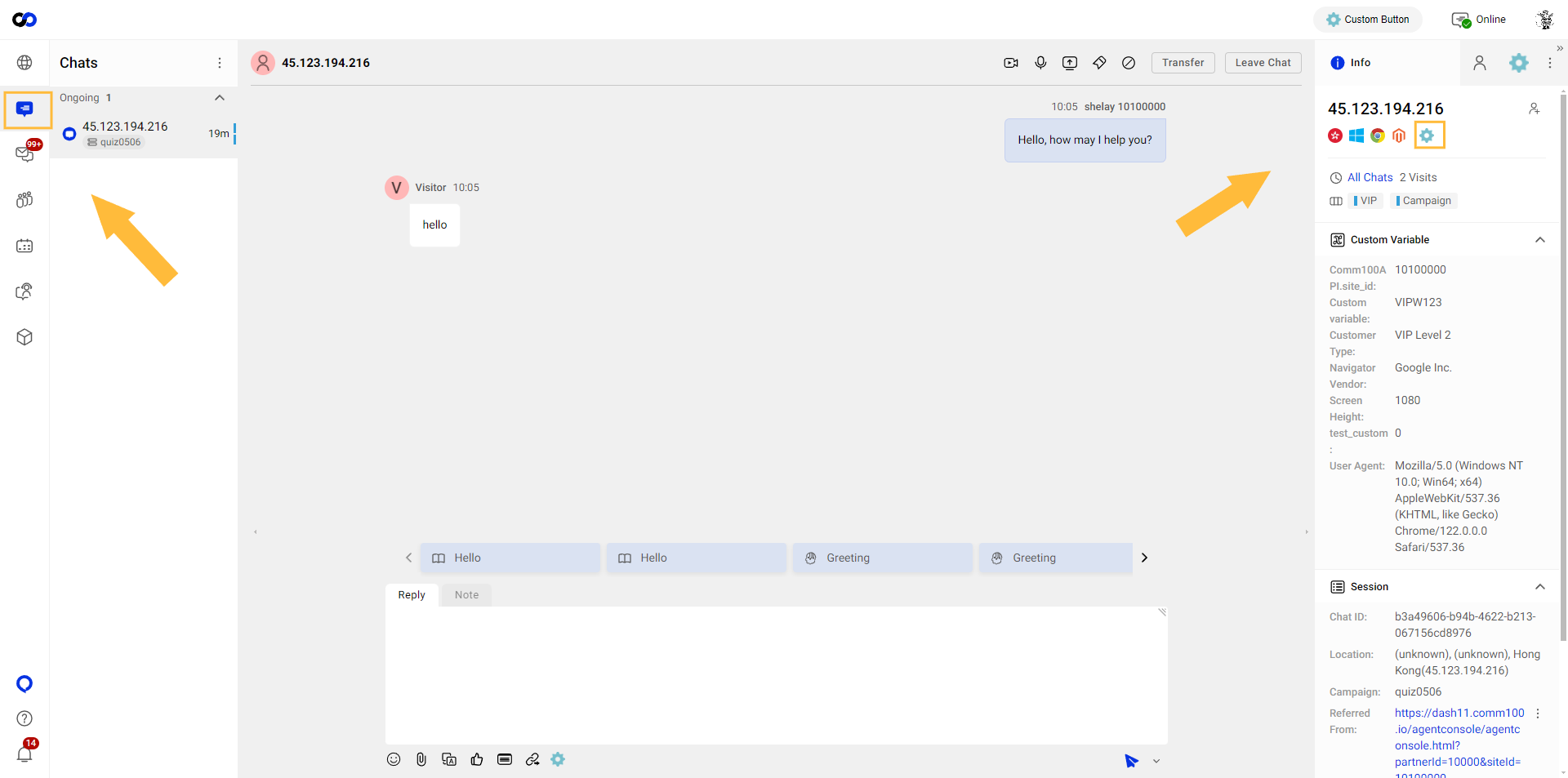
Visitor Badge
This widget extends the visitor badges. It is placed on the right of the visitor avatar. The extended icon is located to the last.
Position

Config
{
"manifestVersion": "2.0",
"agentConsole": {
"widgets": {
"visitorBadge": {
"id": "custom-icon",
"url": "./index.html",
"tooltip": "Custom Icon",
"icon": "./icon.png"
}
}
}
}
- id:
stringthe ID of the widget. Make sure that it is unique in your App. - url:
stringthe URL of the entry page. It is an absolute/relative URL.
If it is a relative URL, it is relative to the root of the app’s package. - tooltip:
stringtooltip when hovering over the icon. - icon:
stringthe URL of the icon. It is an absolute/relative URL.
If it is a relative URL, it is relative to the root of the app’s package. It is placed on the left of the tab.The icon format can be png/bmp/jpg/jpeg, and the size must be 18 *18.
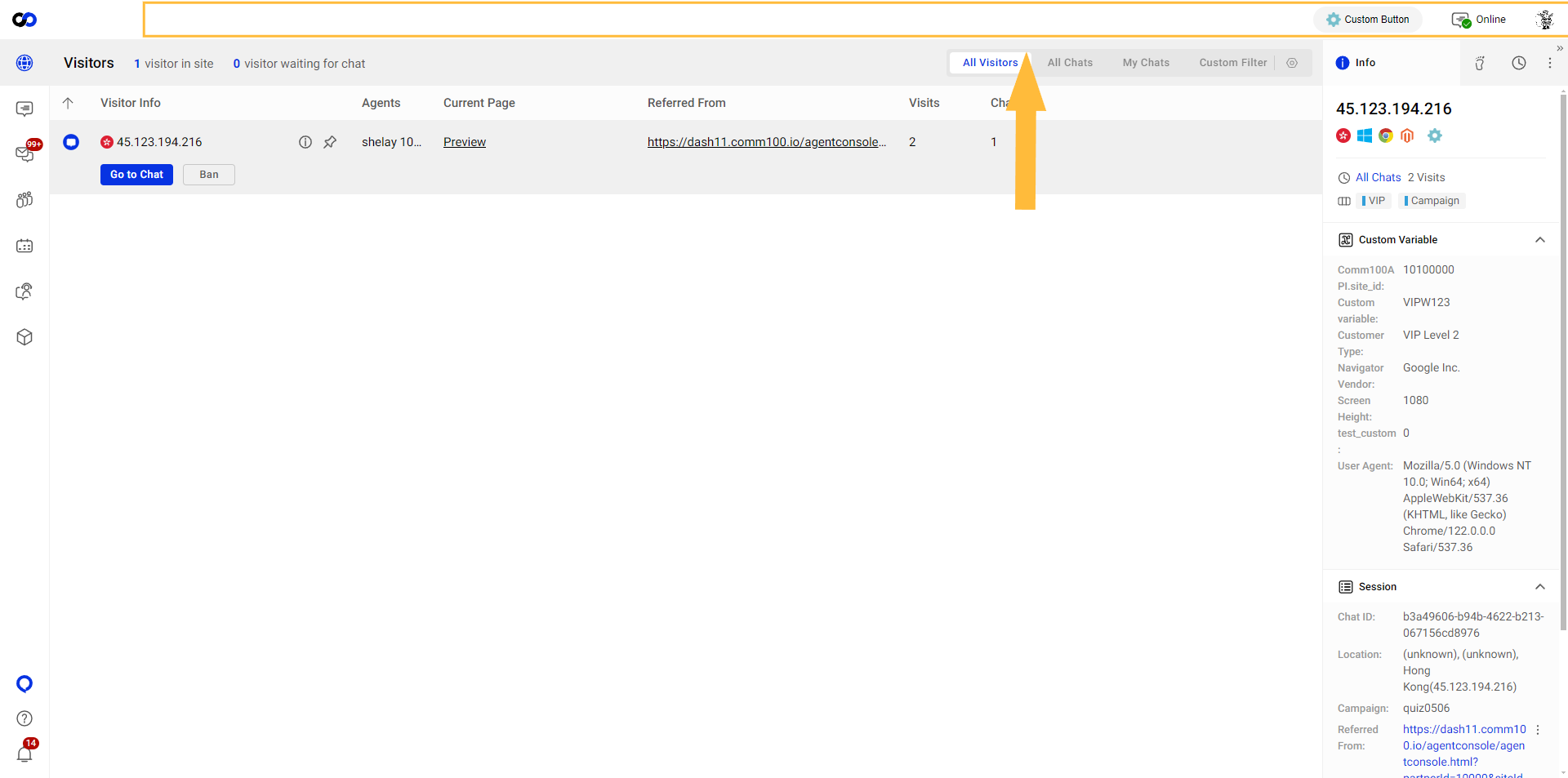
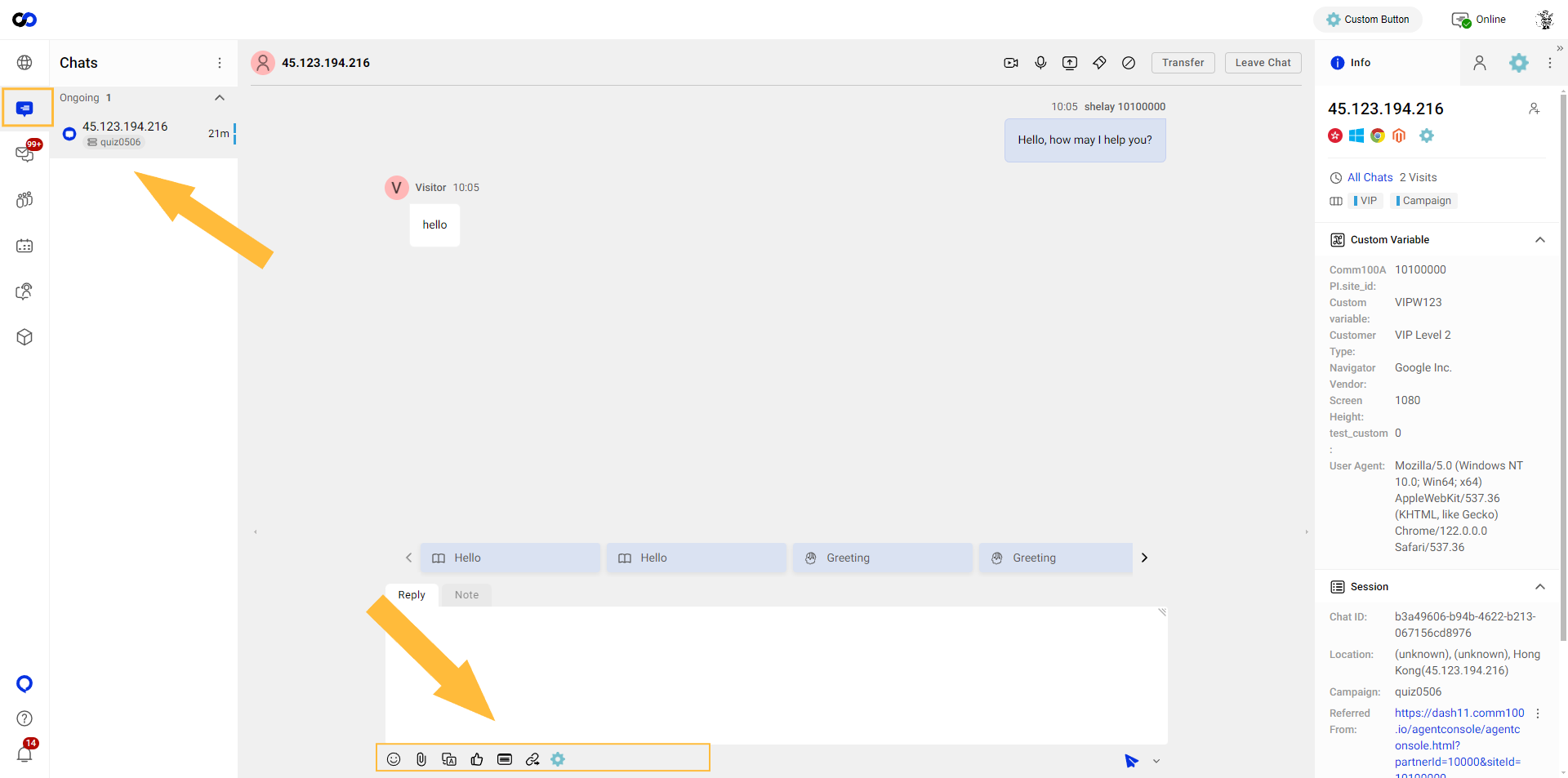
Live Chat Toolbar
This widget extends the editing toolbar. The extended icon is placed to the last.
Position

Config
{
"manifestVersion": "2.0",
"agentConsole": {
"widgets": {
"chatToolbar": {
"id": "custom-toolbar",
"url": "./index.html",
"tooltip": "Custom toolbar",
"icon": "./icon.png"
}
}
}
}
- id:
stringthe Id of the widget. Make sure that it is unique in your App. - url:
stringthe URL of the entry page. It is an absolute/relative URL.
If it is a relative URL, it is relative to the root of the app’s package. - tooltip:
stringtooltip when hovering over the icon. - icon:
stringthe URL of the icon. It is an absolute/relative URL.
If it is a relative URL, it is relative to the root of the app’s package. It is placed on the left of the tab. The icon format can be png/bmp/jpg/jpeg, and the size must be 16*16.
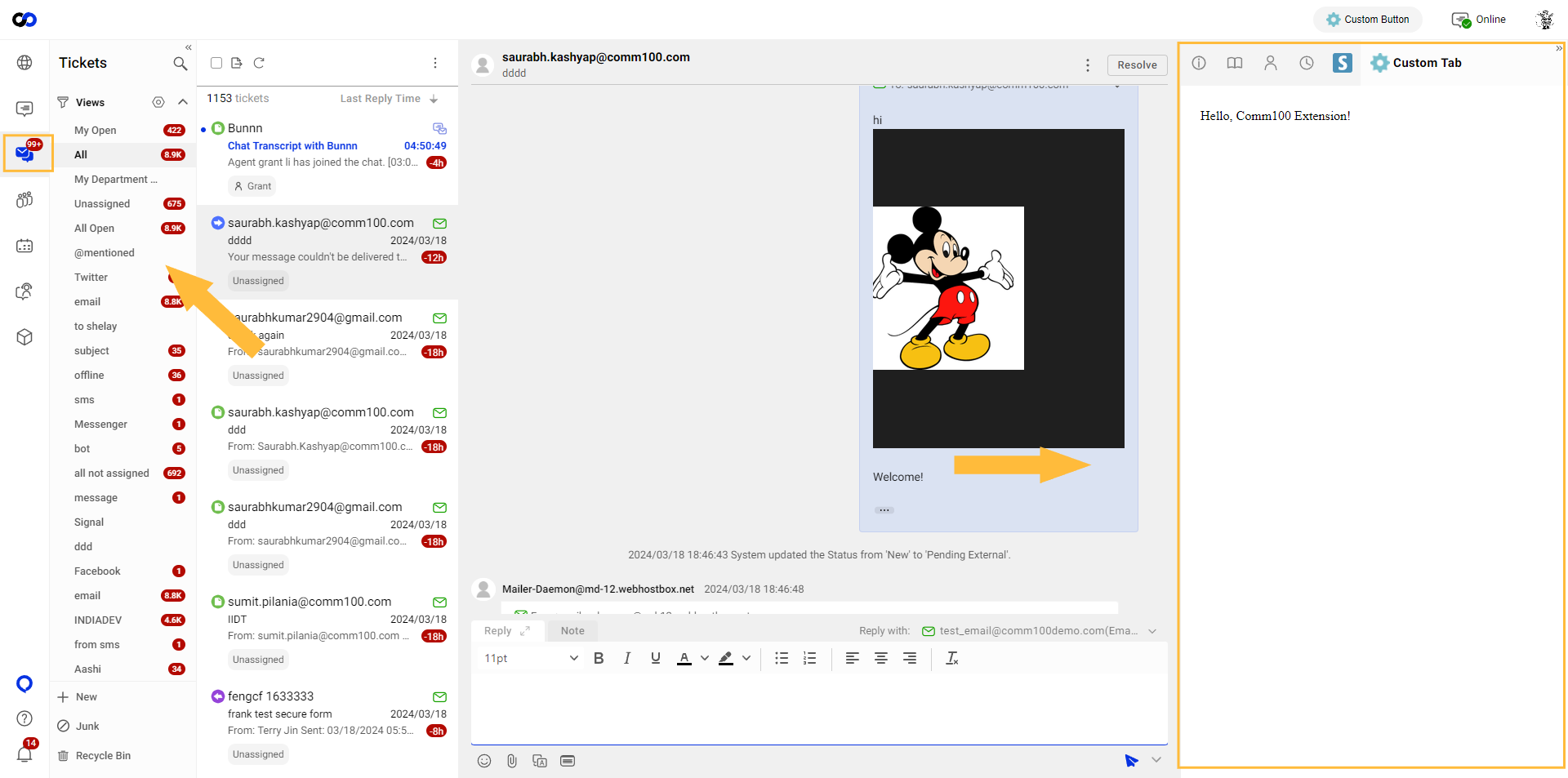
Ticketing & Messaging Side Tab
This widget extends the tab of the current ticket. It is placed on the right of the Ticketing & Messaging. It will load the entry page in the iframe when switching to the extended tab.
Position

Config
{
"manifestVersion": "2.0",
"agentConsole": {
"widgets": {
"ticketSideTab": {
"id": "ticket-custom-tab",
"url": "./index.html",
"label": "Custom Tab",
"icon": "./icon.png"
}
}
}
}
- id:
stringthe Id of the widget. Make sure that it is unique in your App. - url:
stringthe URL of the entry page. It is an absolute/relative URL.
If it is a relative URL, it is relative to the root of the app’s package. - label:
stringIt is displayed in the tab. - icon: string the URL of the icon. It is an absolute/relative URL.
If it is a relative URL, it is relative to the root of the app’s package. It is placed on the left of the tab. The icon format can be png/bmp/jpg/jpeg, and the size must be 20*20.