- 20 Jun 2022
- 3 Minutes to read
- Print
- DarkLight
Part 6: Managing the Status Exclusion
- Updated on 20 Jun 2022
- 3 Minutes to read
- Print
- DarkLight
Introduction
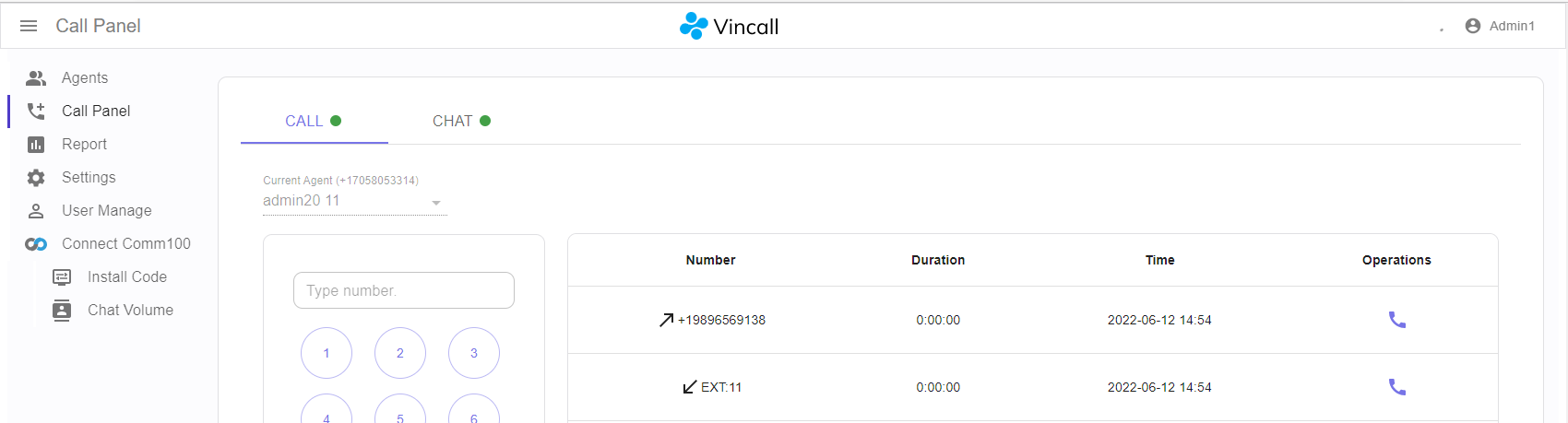
In this article we'll look at how to implement state-exclusive between chat and call in Vincall. In the beginning, the agent is in the Online state and Vincall is the Available state:

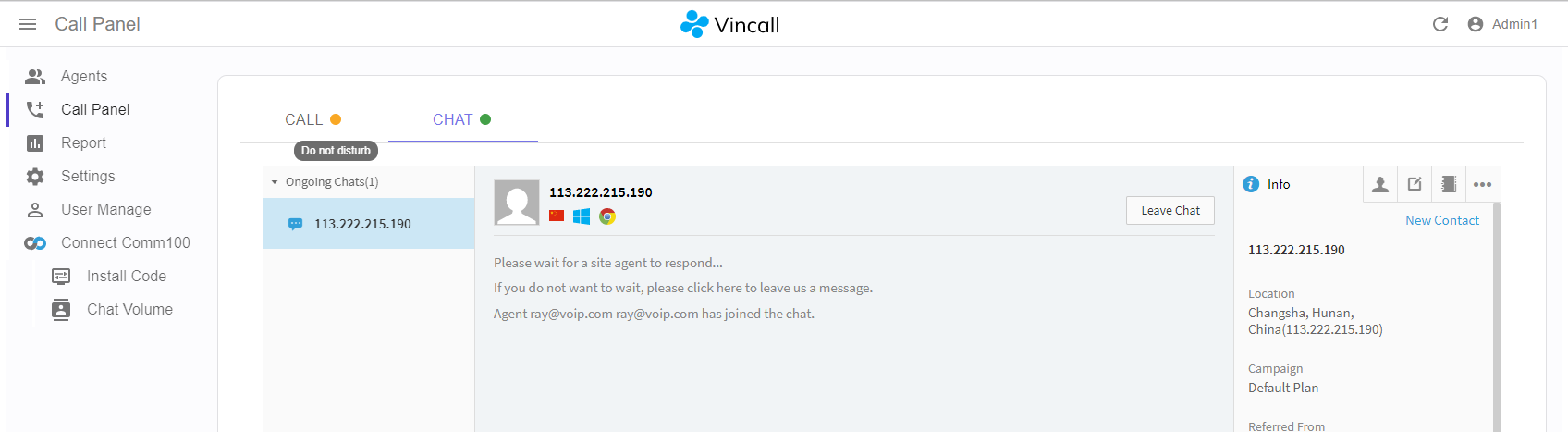
When a new chat starts, Vincall's status will be updated to Do not disturb:

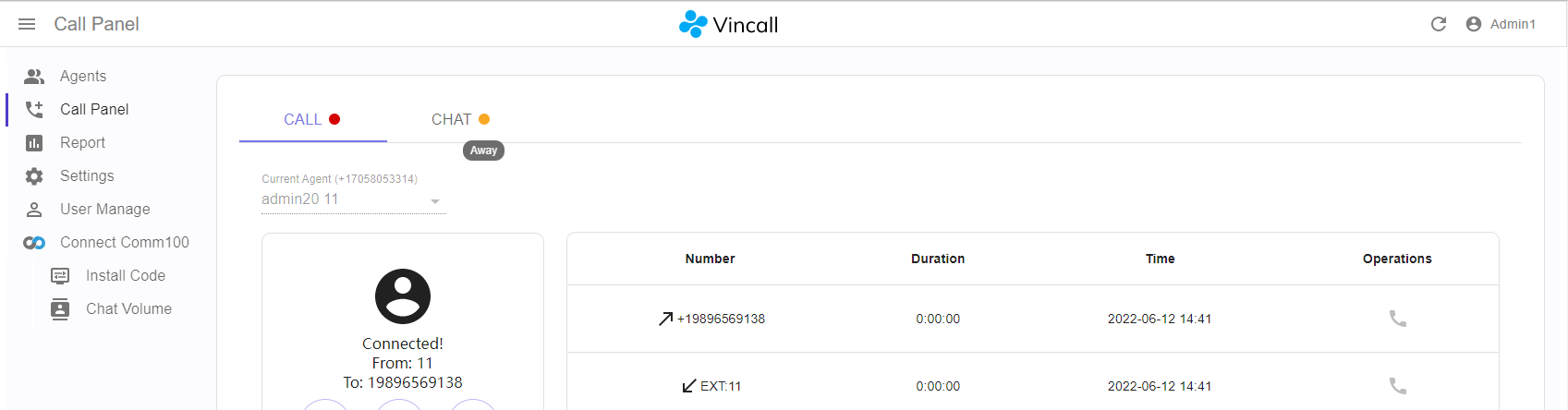
When there is a call in progress, the status of the agent is updated to away:

Step-by-Step Instructions
The interaction between Comm100 and Vincall is achieved through app client API.
Let's step through the state mutually exclusives of chat and call:
- Embedding the Agent Console in Vincall
- Updating the Vincall Agent Status
- Updating the Comm100 Agent Status
- Bringing Them Together
Embedding the Agent Console in Vincall
Embed the following script inside the body of the html file:
<body>
<div id="comm100-agentconsole"></div>
<script src="https://static.comm100.io/sdk/comm100-embeddable-sdk-v1_0_0.js"></script>
<script>
var agentconsole = new EmbeddedAgentConsole({
appId: "{YOUR_APPID}",
siteId: "{YOUR_SITEID}",
entry: "visitors",
container: document.getElementById("comm100-agentconsole"),
});
agentconsole.init().then(function (appclient) {
window.__appclient = appclient;
});
</script>
</body>
Note that we use window.__appclient to store AppClient instances.
For more details, check out the Embedding Live Chat Agent Console article.
Updating the Vincall Agent Status
- Listen for chat events.
When a chat starts or ends, we need to update the vincall status.
app client API provides the ability to listen for chat events. We'll useagentconsole.chats.chatStartedandagentconsole.chats.chatEndedevents.
In vincall-portal project, we can listen for these two events like this:
const client = window.__appclient;
client.on("agentconsole.chats.chatStarted", function (args) {
// Update the status of Vincall here
});
client.on("agentconsole.chats.chatEnded", function (args) {
// Update the status of Vincall here
});
- Update the Vincall status.
When a chat starts, we need to set vincall's status to Do not distrub; When there is a chat ending and the current number of chats is 0, we need to set the status of Vincall to Available:
const client = window.__appclient;
client.on("agentconsole.chats.chatStarted", function (args) {
// Update the status of Vincall here
setVinCallStatus("Do not distrub");
});
client.on("agentconsole.chats.chatEnded", function (args) {
// Update the status of Vincall here
client.get("currentAgent").then((args) => {
const currentAgent = args.data;
// the current number of chats is 0
if (currentAgent.chats === 0) {
setVinCallStatus("Available");
}
});
});
Updating the Comm100 Agent Status
App client API provides the ability to update the current agent state:
const client = window.__appclient;
client.set("currentAgent.status", "online");
// OR
client.set("currentAgent.status", "away");
In vincall-portal project, we can update the current agent state like this:
const client = window.__appclient;
const handleCallStateUpdate = (callState) => {
if (
callState.status === "incomingAccept" ||
callState.status === "outingCallingAccept"
) {
client.set("currentAgent.status", "away");
} else if (callState.status === "end") {
client.set("currentAgent.status", "online");
}
};
Bringing Them Together
Eventually, our code can be like this:
index.html file:
<body>
<div id="comm100-agentconsole"></div>
<script src="https://static.comm100.io/sdk/comm100-embeddable-sdk-v1_0_0.js"></script>
<script>
var agentconsole = new EmbeddedAgentConsole({
appId: "{YOUR_APPID}",
siteId: "{YOUR_SITEID}",
entry: "visitors",
container: document.getElementById("comm100-agentconsole"),
});
agentconsole.init().then(function (appclient) {
window.__appclient = appclient;
});
</script>
<script src="app.bundle.js"></script>
</body>
Your app file:
import React, { useEffect } from "react";
import { APPClient } from "@comm100/app-client";
const client = window.__appclient;
const VinCallApp = () => {
const [vinCallStatus, setVinCallStatus] = useState("Available");
const handleCallStateUpdate = (callState) => {
if (
callState.status === "incomingAccept" ||
callState.status === "outingCallingAccept"
) {
client.set("currentAgent.status", "away");
} else if (callState.status === "end") {
client.set("currentAgent.status", "online");
}
};
useEffect(() => {
client.on("agentconsole.chats.chatStarted", function (args) {
// Update the status of Vincall here
setVinCallStatus("Do not distrub");
});
client.on("agentconsole.chats.chatEnded", function (args) {
// Update the status of Vincall here
client.get("currentAgent").then((args) => {
const currentAgent = args.data;
// the current number of chats is 0
if (currentAgent.chats === 0) {
setVinCallStatus("Available");
}
});
});
}, []);
return (
<main>
<header>
<h1>Vincall</h1>
</header>
<details></details>
</main>
);
};
In vincall-portal project, we encapsulate all client API related operations in src/Runtime/defaultRuntime.ts and src/Pages/CallPanelPageApp.ts files. You can find all the sample code there.
Next Steps
In this article we use the app client API to implement Comm100 and Vincall interaction.
Next, you can start more challenging advanced Topics.

