- 20 Jun 2022
- 5 Minutes to read
- Print
- DarkLight
Part 4: Mapping the Agents
- Updated on 20 Jun 2022
- 5 Minutes to read
- Print
- DarkLight
Introduction
The general management system has its own independent account system, only the legitimate account of the system can log in to its own system, and only the logged-in user can do the next operation. In the Comm100 system, it also has its own independent account system, Comm100 agent users use their own accounts and passwords to log in to the Comm100 system, once the user correctly logs in to the Comm100 system, then the user has the right to make and receive calls.
When we embed the Vincall system page in the Comm100, we are faced with the problem of how to use the currently logged in Comm100 account to access the corresponding page of the Vincall system. So how do you solve this problem?
Here we introduced the function of agent mapping, through the agent mapping page, we establish a mapping link between the agent of the Comm100 system and the agent of Vincall, so that when you need to log in to Vincall, you can bind the agent corresponding to Vincall and the agent of Comm100 after the trust is established between the two sides. Let the agent of the Comm100 system feel seamlessly connected to the Vincall system in the user experience.
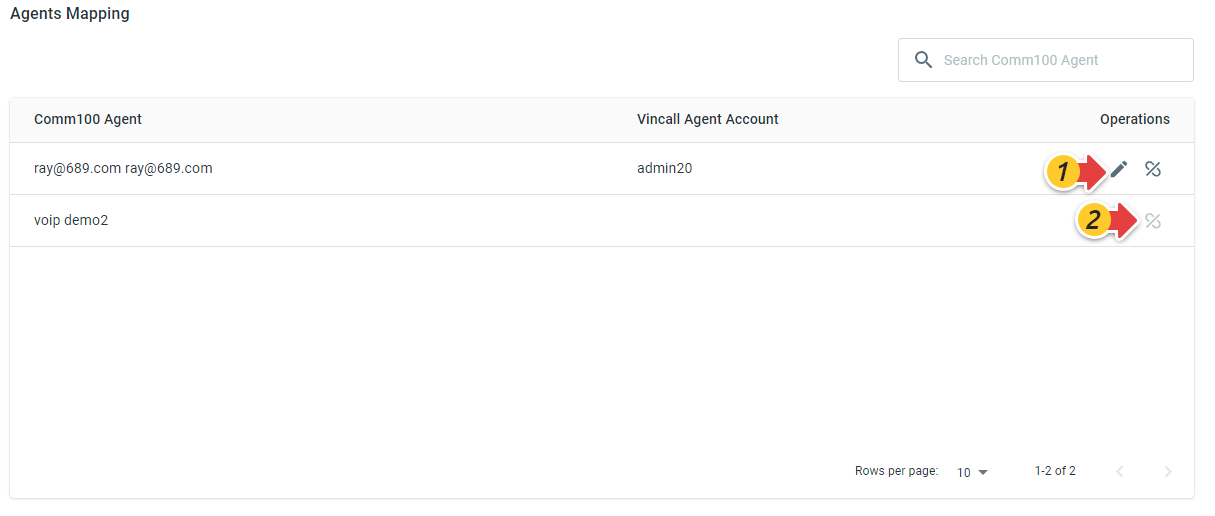
Users can view the mapping between the agents between the two systems in the Comm100 user mapping page.

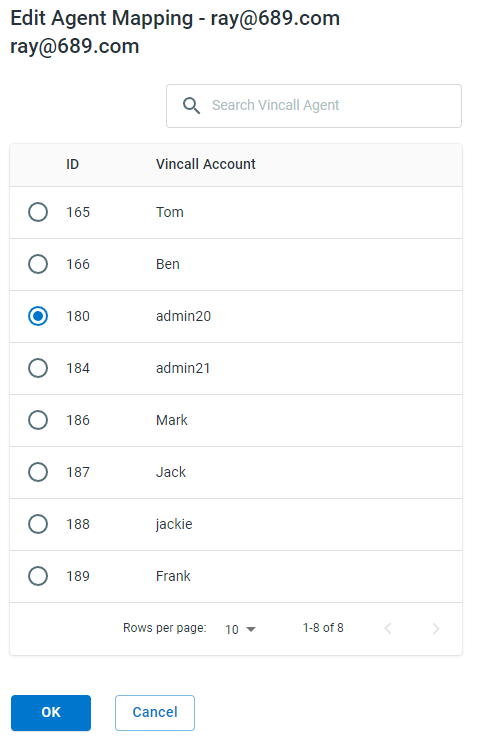
The user account and user name in the table headder are the user information of Vincall, and Comm100 agent id and email in the table headder are the agent information of Comm100, If the fields Comm100 agent id and email do not have values, it indicates that there is no mapping between the two systems. Click the button mapping user (Fig. 1), set up the Vincall agent that needs to be mapped.

Select the appropriate Vincall agent, save it, and create a mapping.
Click the button removing user (Fig. 2), remove a mapping.
Step-by-Step Instructions
In the previous tutorial in this series, you have connected to Vincall account via OAuth 2. In this tutorial, you'll design your front-end pages and back-end APIs to complete agent mapping. The tutorial covers the following tasks:
- Creating a New Page for Agent Mapping
- Get the Agent of the Current Site Through the Restful API of Comm100
- Providing Additional API Interfaces for Mapping
Creating a New Page for Agent Mapping
Let's get started.
In the first, we need to create the page in our frontend project Vincall App.
Note that the page implementation uses a lot of Comm100's framework code, so I won't write out the specific implementation details here.
import { useMemo } from '@comm100/framework/Helpers';
import {
CTable,
Pagination,
TableColumn,
TableOperation
} from '@comm100/framework/Components/Table/CTable';
import { CTableBodyCellText } from '@comm100/framework/Components/Table/CTableBodyCellText';
import { CTableAction } from '@comm100/framework/Components/Table/CTableAction';
import { CTableFilter } from '@comm100/framework/Components/Table/CTableFilter';
import { CTableFilterControl } from '@comm100/framework/Components/Table/CTableFilterControl';
import { CTableSkeleton } from '@comm100/framework/Components/Table/CTableSkeleton';
import { CTableEmptyBody } from '@comm100/framework/Components/Table/CTableEmptyBody';
import { Values } from '@comm100/framework/Components/Table/CTableFilterContext';
Let's build a CAgentMappingTable.tsx(/src/components/integration/table/CAgentMappingTable.tsx) component to implement an agent mapping list.

const columns: TableColumn<AgentMappingDto>[] = useMemo(() => {
return [
{
id: 'comm100AgentName',
isAllowSort: false,
headerText: 'Comm100 Agent',
content: {
name: 'agentName',
isIcon: false,
cellComponent: ({ row }) => (
<CTableBodyCellText text={row.agentName || ''} />
)
}
},
{
id: 'vincallAgentId',
isAllowSort: false,
headerText: 'Vincall Agent Account',
content: {
name: 'vincallAgentId',
isIcon: false,
cellComponent: ({ row }) => (
<CTableBodyCellText text={row.vincallAgentId || ''} />
)
}
}
];
}, []);
const operations = useMemo<TableOperation<AgentMappingDto>[]>(() => {
return [
{
operationComponent: ({ row }) => {
return (
<CDrawerIconButton icon='edit' title='Edit' agentMapping={row} />
);
}
},
{
operationComponent: ({ row }) => {
return <CBrokeMappingIconButton agentMapping={row} />;
}
}
];
}, []);
return (
<TableContextProvider value={tableContextValue}>
<CTableAction>
<div />
<div />
<CTableFilter onFilter={searchHandler}>
<CTableFilterControl
name='keywords'
component={CKeywordSearch}
placeholder='Search Comm100 Agent'
/>
</CTableFilter>
</CTableAction>
{loading && <CTableSkeleton />}
{!loading && (
<CTable
data={{ rows: agentMappings, totalCount: totalCount }}
columns={columns}
operations={operations}
enablePagination
pagination={pagination}
maxLinesOfRow={3}
emptyBody={
<CTableEmptyBody
imgUrl={noRecordsImage}
message='No records found'
/>
}
onPaginationChange={paginationHandler}
/>
)}
</TableContextProvider>
);
Among them, the definition of AgentMappingDto(/src/components/integration/Dto/AgentMappingDto.ts) is as follows:
export type AgentMappingDto = {
agentId: string;
agentName: string;
email: string;
siteId: string;
partnerId: string;
vincallAgentId?: string;
};
Get the Agent of the Current Site Through the Restful API of Comm100
In the authorization in the previous section, we saved the access_token and refresh_token returned by the Oauth service of Comm100, with access_token you can access the agents restful interface of Comm100, if the access interface returns a 401 error, then you need to use the oauth service refresh_token to Comm100 to refresh the access_ Tokens and refresh_token.
For the details of the agent interface of Comm100, please refer to the get Comm100 Agent chapter of the resutfull API documentation.
Providing Additional API Interfaces for Mapping
To complete the mapping function, we need to query the user interface and the mapping interface, and submit the mapping modification when the user adds or deletes the mapping.
API for querying the agent list
Next is the interface that implements the query Vincall agent, which is used to provide data for the display of the front end.The sample code is in file ./vincall.service/Controller/UserController.cs of Vincall-Service project.
public async Task<UserResult> QueryUserAsync(int pageSize=0, int pageNum=0)
{
var result = new UserResult();
var users = _services.ReadManyNoTracked<User>();
result.Count = user.Count();
users = users.Page<User>(pageNum,pageSize);
result.Users = _mapper.Map<List<UserDto>>(users.ToList());
return result;
}
API for querying the mapping list
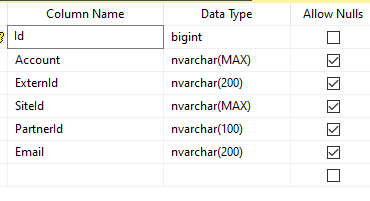
The table of the mapping between agents is:

- SiteId: Comm100's site ID
- PartnerId: Comm100's partner ID
- Email: Comm100's agent email
- ExternId: Comm100's agent ID
- Account: Vincall's user account
The interface returns the mapping between agents, which is used to provide data for the display of the front end.The sample code is in file ./vincall.service/Controller/UserController.cs of Vincall-Service project.
public async Task<IEnumerable<UserMappingDto>> QueryUserAsync([FromQuery]int siteId)
{
var result = new UserResult();
var mappings= await _services.ReadManyNoTracked<UserComm100>(x=>x.SiteId == siteId).ToListAsync();
var users = await _services.ReadManyNoTracked<User>().ToListAsync();;
return mappings.Select(x=>new UserMappingDto{
Comm100AgentId = x.ExternId,
Comm100Email = x.Email,
UserAccount = x.Account,
UserName = users.FirstOrDefault(o=>o.Account.Equals(x.UserAccount, StringComparson.InvariantCultureIgnoreCase))?.UserName
});
}
API for updating mapping list
When the user modifies the mapping, we need to save the mapping.The sample code is in file ./vincall.service/Controller/UserController.cs of Vincall-Service project.
public async Task<IEnumerable<UserMappingDto>> UpdateUserMapping([FromQuery]int siteId,[FromBody]List<UserMappingDto> mappings)
{
var sources = _mapper.Map<List<UserComm100>>(mappings?.ToList());
sources = sources?.Select(x=>{
x.SiteId = siteId;
return x;
}).ToList();
var userComm100es = await _services.DeleteAllThenInsertAndSaveAsync(sources);
var result = _mapper.Map<List<UserMappingDto>>(userComm100es?.ToList());
var users = await _services.ReadManyNoTracked<User>().ToListAsync();;
result = result .Select(x=>
x.UserName = users.FirstOrDefault(o=>o.Account.Equals(x.UserAccount, StringComparson.InvariantCultureIgnoreCase))?.UserName;
return x;
}).ToList();
return result;
}
Next Steps
This article has taught you how to call the Comm100 API to implement the Agent mapping, and after setting up the mapping of agents, you can access the Comm100 page, suce as adding Comm100 Chat to Vincall. For more details, see embedding the Call Panel.

