- 08 Feb 2023
- 2 Minutes to read
- Print
- DarkLight
How to use Comm100 Voice Bot Webhook
- Updated on 08 Feb 2023
- 2 Minutes to read
- Print
- DarkLight
Comm100’s Voice Bot allows your customers to interact with a Voice Bot to receive information about products or services quickly and efficiently.
However, you may need to extend the capabilities of our Voice Bot by connecting it to your own database for more personalized and dedicated service.
Now, with the latest update, our Voice Bot can send data to your own web application using a “Webhook”. A Webhook is a custom web callback using HTTP POST query used to provide real-time information.
To set up these new personalized questions, you can supply Voice Bot with a URL of the web application to receive the Webhook data and return the relevant information to our Voice Bot service.
Step by Step Instructions
Log in to your Comm100 account.
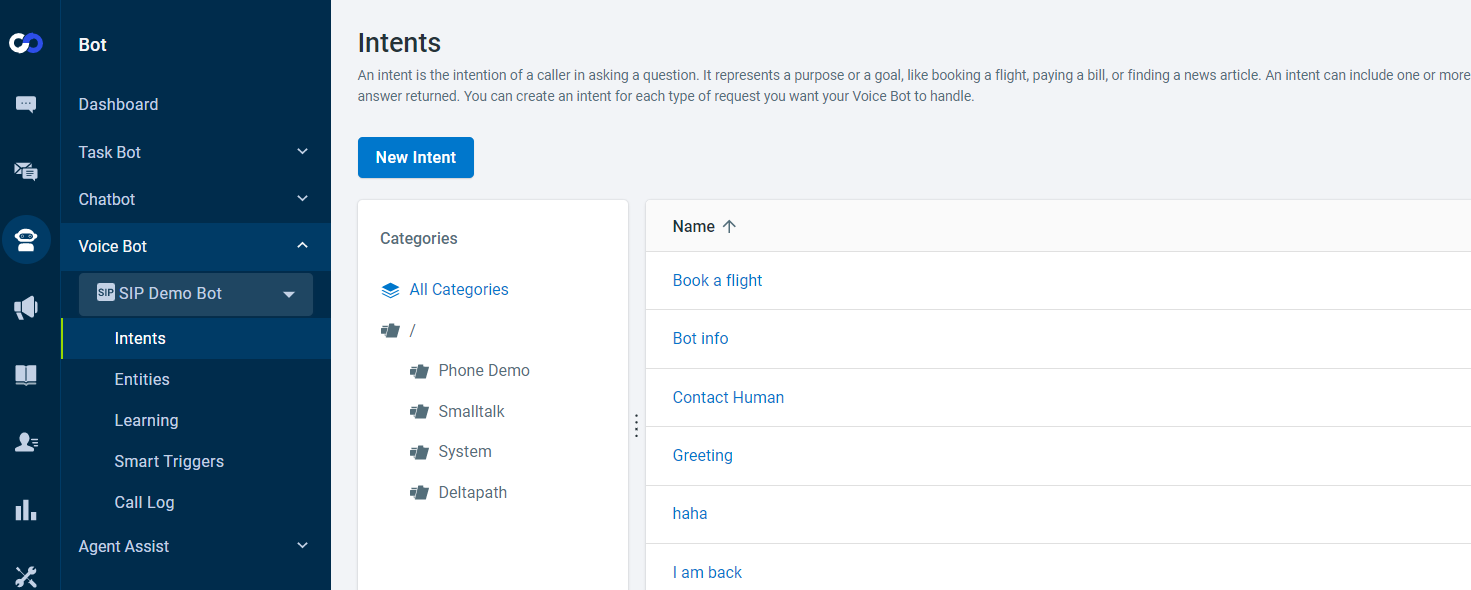
From the left navigation menu, go to Bot > Voice Bot.
Select a Voice Bot .
Click New Intent or edit an existing Intent.
Here, we choose to edit an existing Intent.

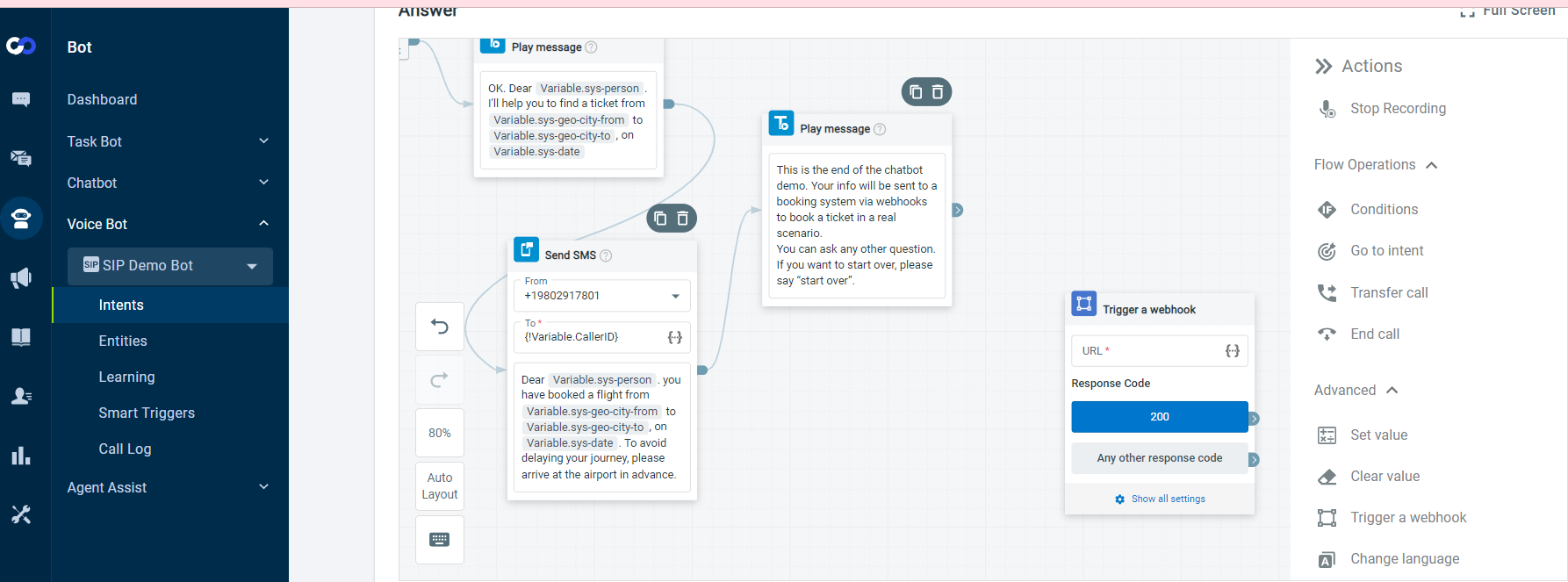
The Edit Intent page appears.Drag the Trigger a webhook action card to the flow builder area.

Webhook Settings
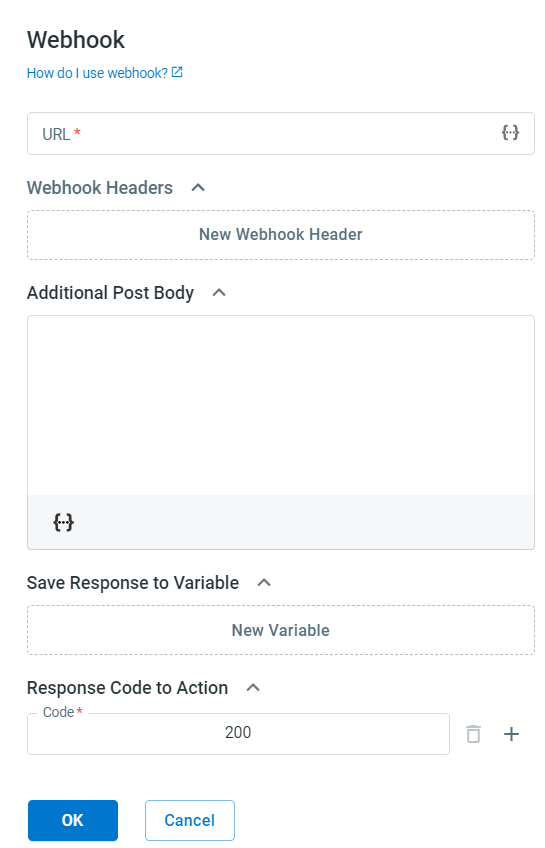
You can click the Show all settings link on the Trigger a webhook card to further customize the webhook settings. The Webhook drawer appears where you can do the following:
- Add webhook URL.
- Add webhook header.
- Add Additional Post Body JSON.
- Add variable to save the webhook response.
- Input response code to action.
- Click OK.

Data Sent to Your Web Application
Through the designated URL, your web application will receive the variables and their values from the chat sessions. The data that will be passed to your web application will include the “Fields” in the Pre-chat Window, Custom Variables, Variable of Visitors, Last Message from Visitors, and Matched Intents.
Your web application will then process the received data, generate and send us the result.
Your Additional Post Body JSON will append to post object.

Below is an example of the data in JSON format that will be sent to your server with your Additional Post Body :
{
"event": "questionAsked",
"question": "Continue",
"originalQuestion": "Continue",
"isTranslated": false,
"chatId": "f16dde4f-ec6a-4102-badb-09ed7bb5725e",
"voicebotId": "cdf2da6b-2cc4-4c1d-a3c3-83d5dc8fc7f2",
"visitorInfo": {
"callerId": "", -- phone number
"name": "",
"state": "",
"country":"",
"city": ""
},
"variables": {
"{!Variable.Name}": "Cici."
},
"intentId": "cb088eb3-7583-4b46-a09a-b098fc380b53",
"intentName": "LostCard Form",
"previousIntentId": "50d5d3d8-4a2c-4f9e-af63-f0574822dfe2",
"previousIntentName": "Lost/Stolen Card",
"key1": "Value1", --from your additional Post Body JSON
"key2": "Value2", --from your additional Post Body JSON
}
Save Your Response to Variable
You can save the response to Variable, and the Variable can be used after the webhook called.
For example
Your response is
{
"code": 1,
"accountId": "xxx-xx"
}
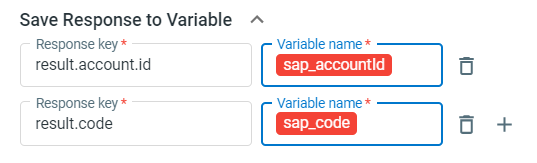
You can save the "accountId" to Variable "sap_accountId"

If your response structure is complex ,For example your response is
{
"result":
{
"code": 1,
"account": {
"id": "xxxx-xx"
}
}
}
You can use "result.account.id" to get account id value, and save it to Variable like this: