How to Extend Top Bar
- 17 Jun 2022
- 1 Minute to read
- Print
- DarkLight
How to Extend Top Bar
- Updated on 17 Jun 2022
- 1 Minute to read
- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Introduction
This article introduces how to develop an app to extend top bar in the Agent Console.
We will show you how to add an icon button in the Agent Console in this example. You can also use Server API(Restful) and App API(JavaScript) to implement more complex logic based on your own requirements.
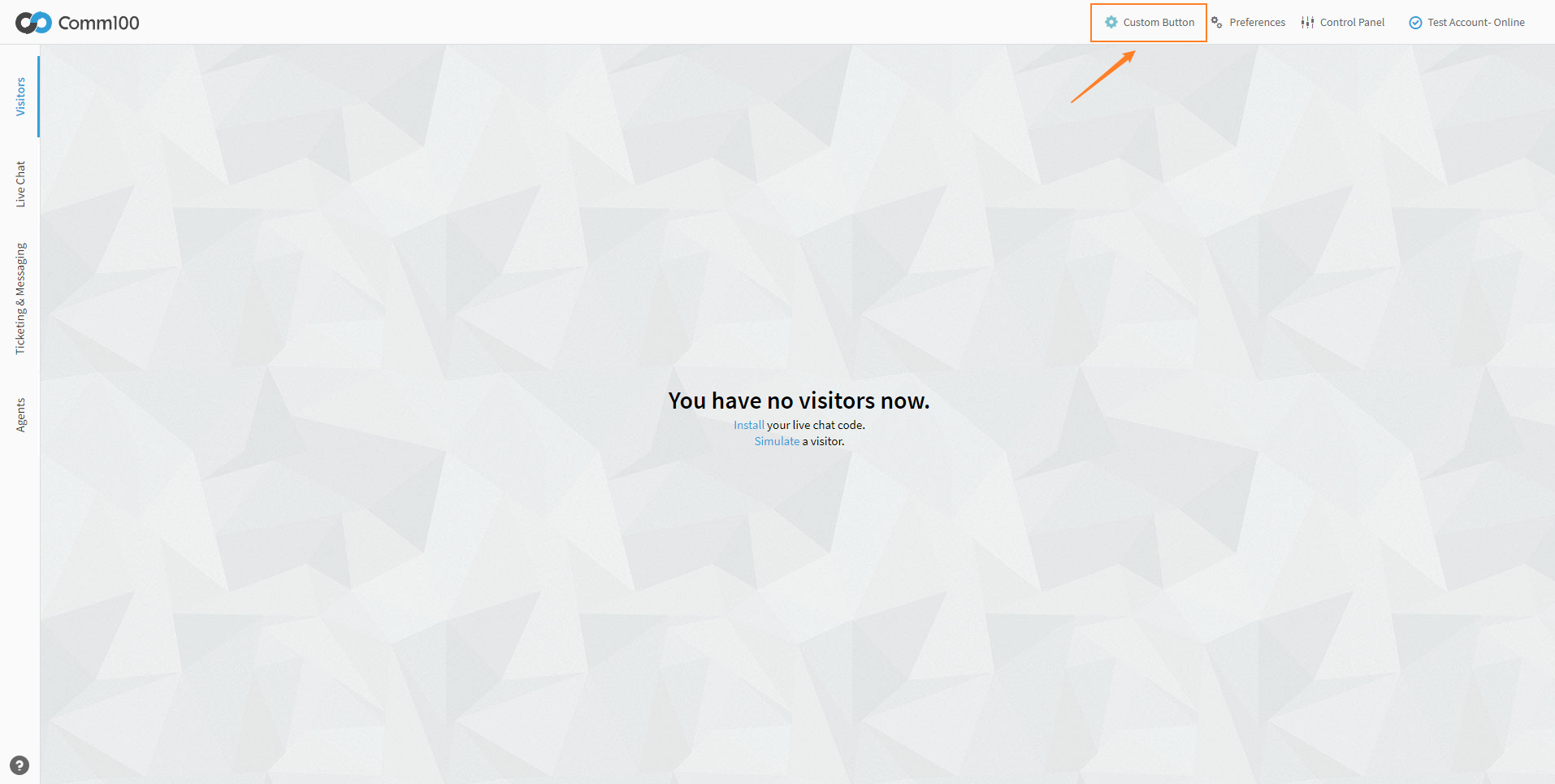
After completing all steps, you can see an icon button in the top bar in the Agent Console, as follows:

Prerequisites
Read Developing An App for setting up a testing environment.
Steps
Configuring the manifest file
Configure manifest as follows.
{
"manifestVersion": "2.0",
"agentConsole": {
"widgets": {
"topBar": {
"id": "custom-button",
"url": "./index.html",
"label": "Custom Button",
"icon": "./icon.png"
}
}
}
}
Properties
| Name | Type | Required | Description |
|---|---|---|---|
| id | string | yes | It as the identity of widget. |
| url | string | yes | The address of resource, which will be displayed in iframe, can be relative or absolute. |
| icon | string | no | The address of image resource. |
| label | string | no | It is displayed in the button. |
| tooltip | string | no | It is displayed in the tooltip |
Modifying the index.html
Copy the following code to index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello App</title>
<script type="text/javascript" src="./js/APPClient.js"></script>
</head>
<body>
<script type="text/javascript">
var client = APPClient.init();
client.on("agentconsole.topBar.buttons.click", function (button) {
// no stuff
});
</script>
</body>
</html>
Testing App
Follow this guide, log in to Agent Console, you can find an icon button in top bar:

Was this article helpful?

