How to Add a Page by App
- 17 Jun 2022
- 1 Minute to read
- Print
- DarkLight
How to Add a Page by App
- Updated on 17 Jun 2022
- 1 Minute to read
- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Introduction
This article introduces how to develop an app to extend Page in the Control Panel.
We will show you how to add a page under the Live Chat module in this example. You can also use Server API(Restful) and App API(JavaScript) to implement more complex logic based on your own requirements.
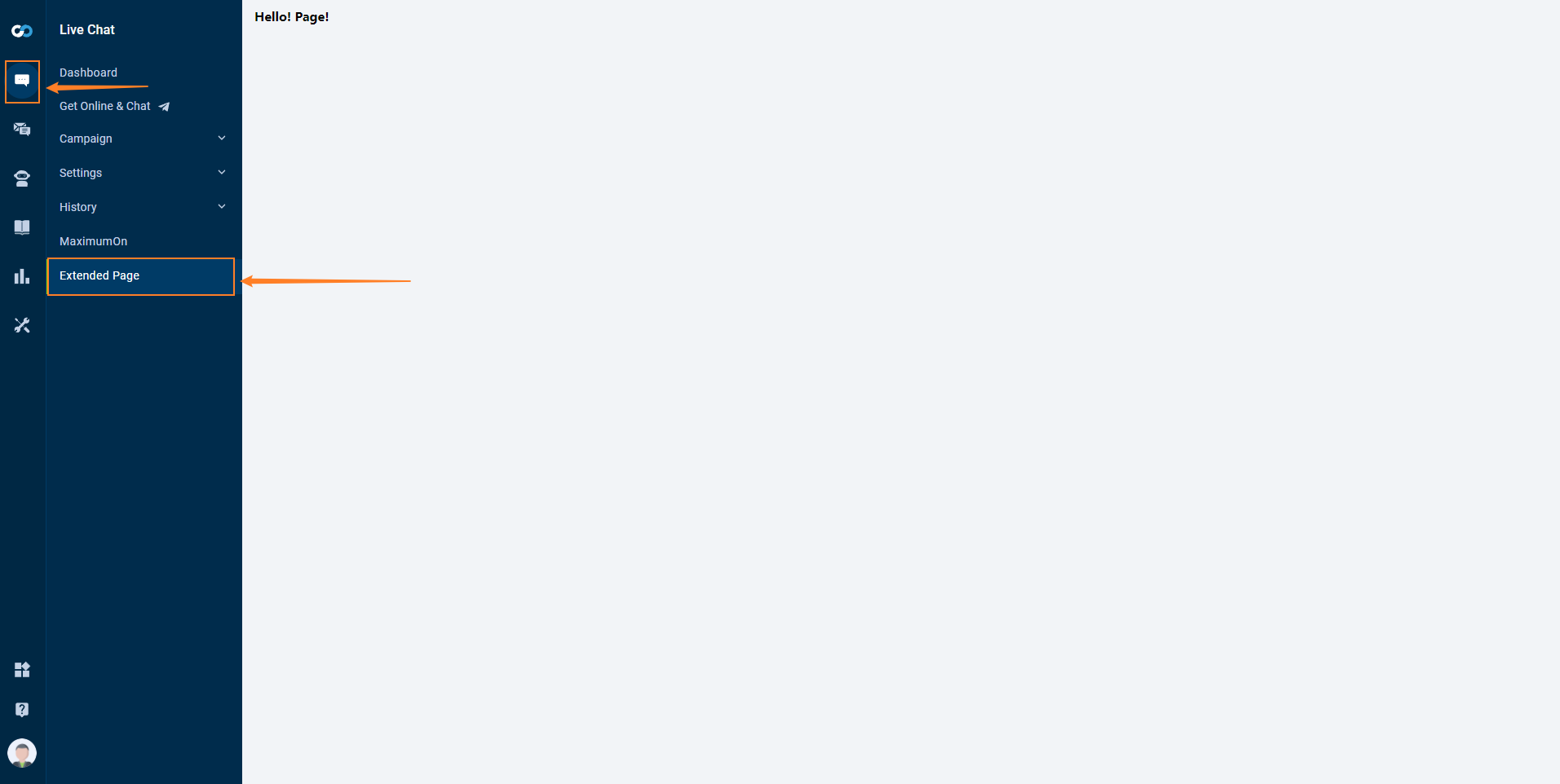
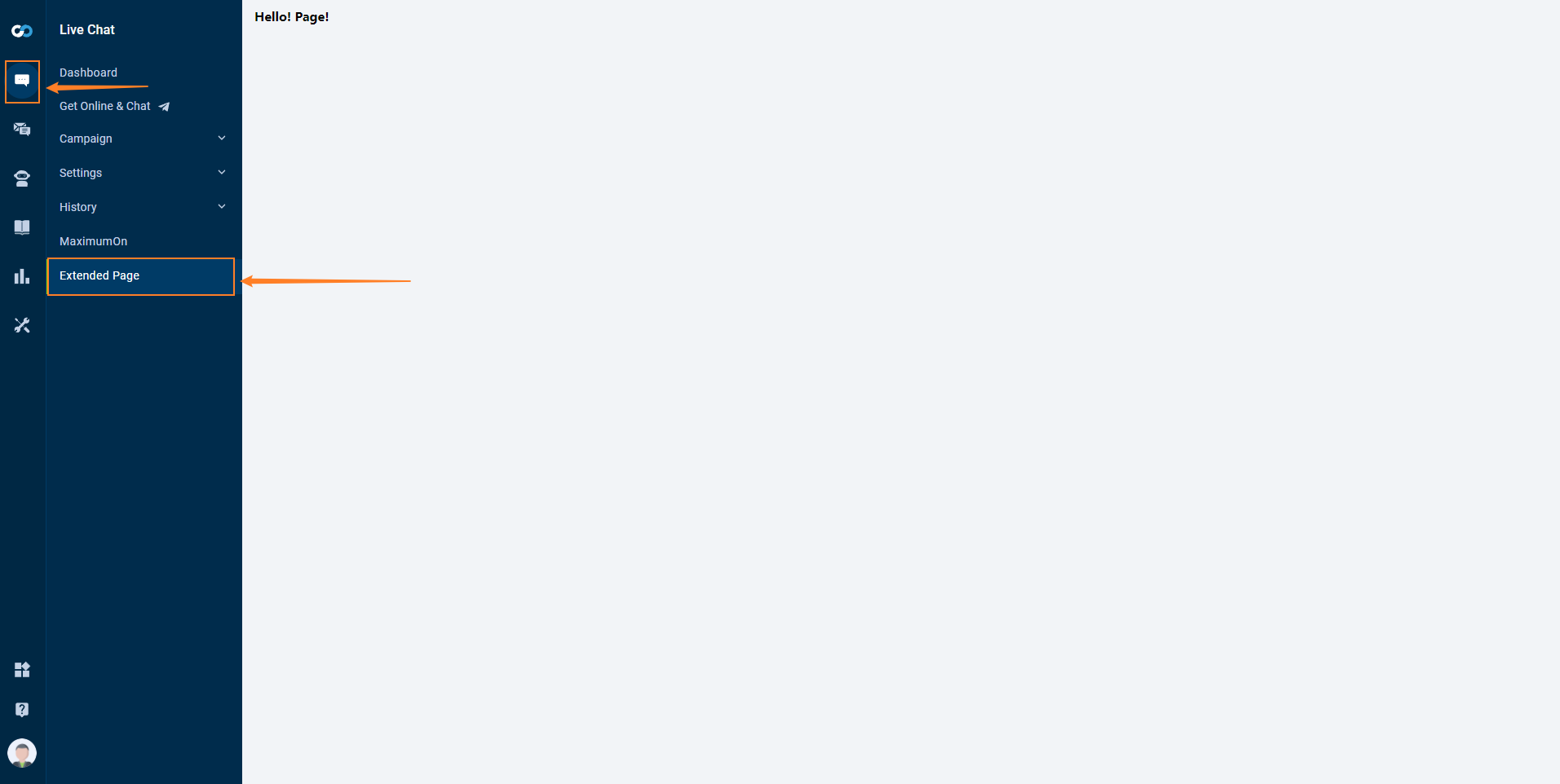
After completing all steps, you can see a new menu when you select the Live Chat menu, as follows:

Prerequisites
Read Developing An App for setting up a testing environment.
Steps
Configuring the manifest file
Configure manifest as follows.
{
"manifestVersion": "2.0",
"controlPanel": {
"pages": [
{
"id": "extended-page",
"path": "liveChat/customPage",
"url": "./index.html",
"icon": "./icon.png",
"label": "Extended Page"
}
]
}
}
If you want to know more about path configuration, click here.
Modifying the index.html
Copy the following code to index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello App</title>
<script type="text/javascript" src="./js/APPClient.js"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
</head>
<body>
<div class="container">
<h4>Hello! Page!</h4>
</div>
</body>
</html>
Testing App
Follow this guide, log in to Control Panel, you can find a new menu named "Extended Page" as follows:

Was this article helpful?

