- 17 Jun 2022
- 2 Minutes to read
- Print
- DarkLight
Create your own apps
- Updated on 17 Jun 2022
- 2 Minutes to read
- Print
- DarkLight
Introduction
After an app is developed, you need to package the app, and then debug it in the Comm100 system to verify that the app meets your needs. This article introduces the following sections:
Packaging the app
The app package is actually a ZIP package which contains manifest.json at the root of the package. Before packaging, check if the path in the manifest file is configured correctly, such as url and icon. Then, according to the manifest.jsonconfiguration, package the required images, styles, HTML and scripts into a ZIP file.
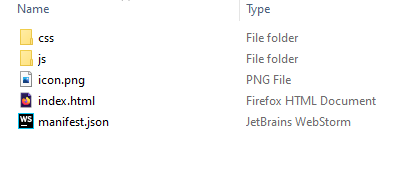
The following is the structure of the example package:

cssfolder: All style and font files are here.jsfolder: All the script files are here.icon.png: This icon is displayed in the LiveChat tab.index.html: The entry page of the app. the content of the page show in the LiveChat tab.manifest.json: The config file for the app.
Submitting the app
Follow the steps below to create a Site app using the packaged app.
Log in to the Control Panel with your account.
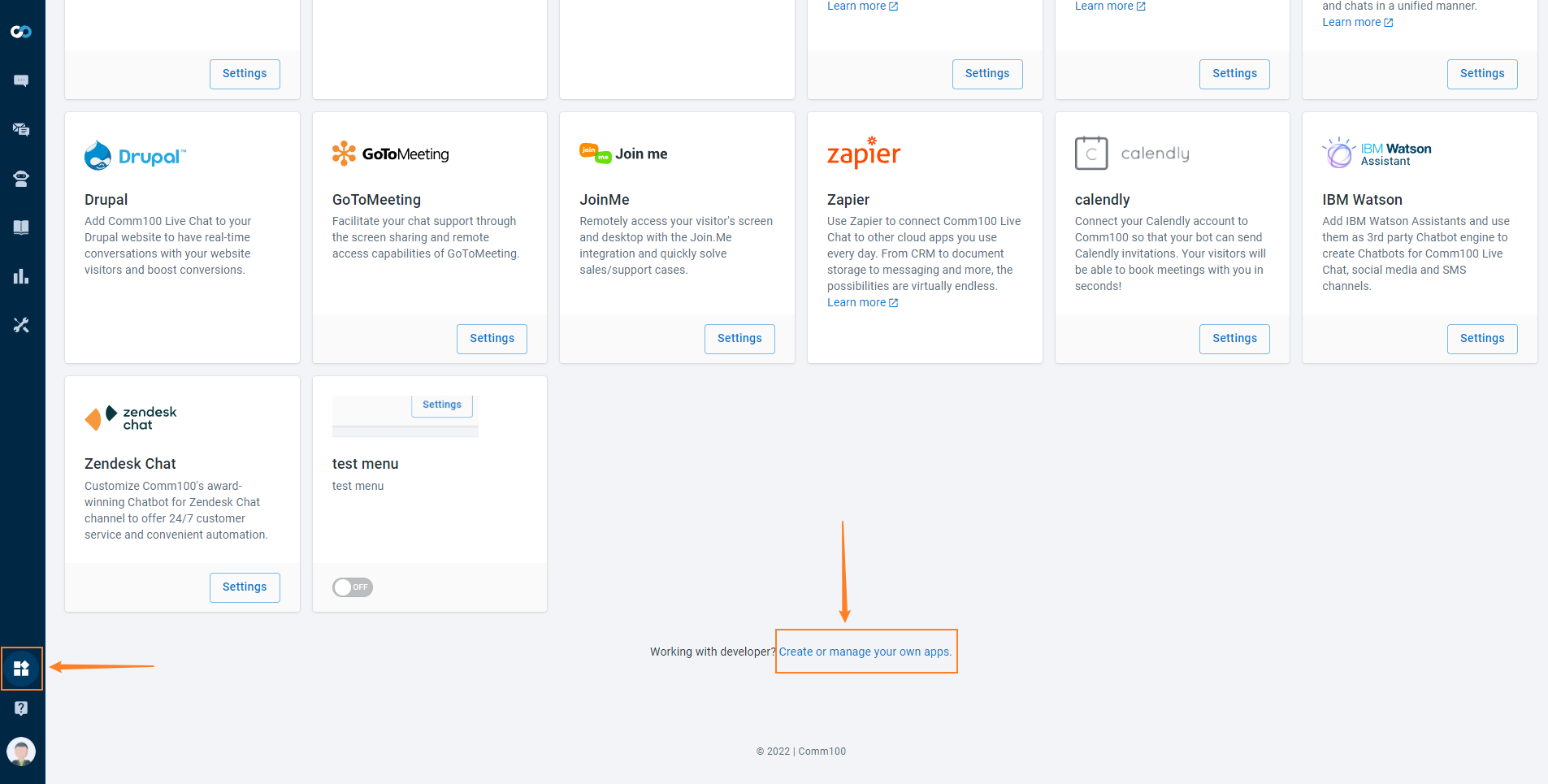
Click the 'Apps & Integrations' menu on the left, then click the 'Create or manage your own apps' link at the bottom of the 'Apps & Integrations' page.

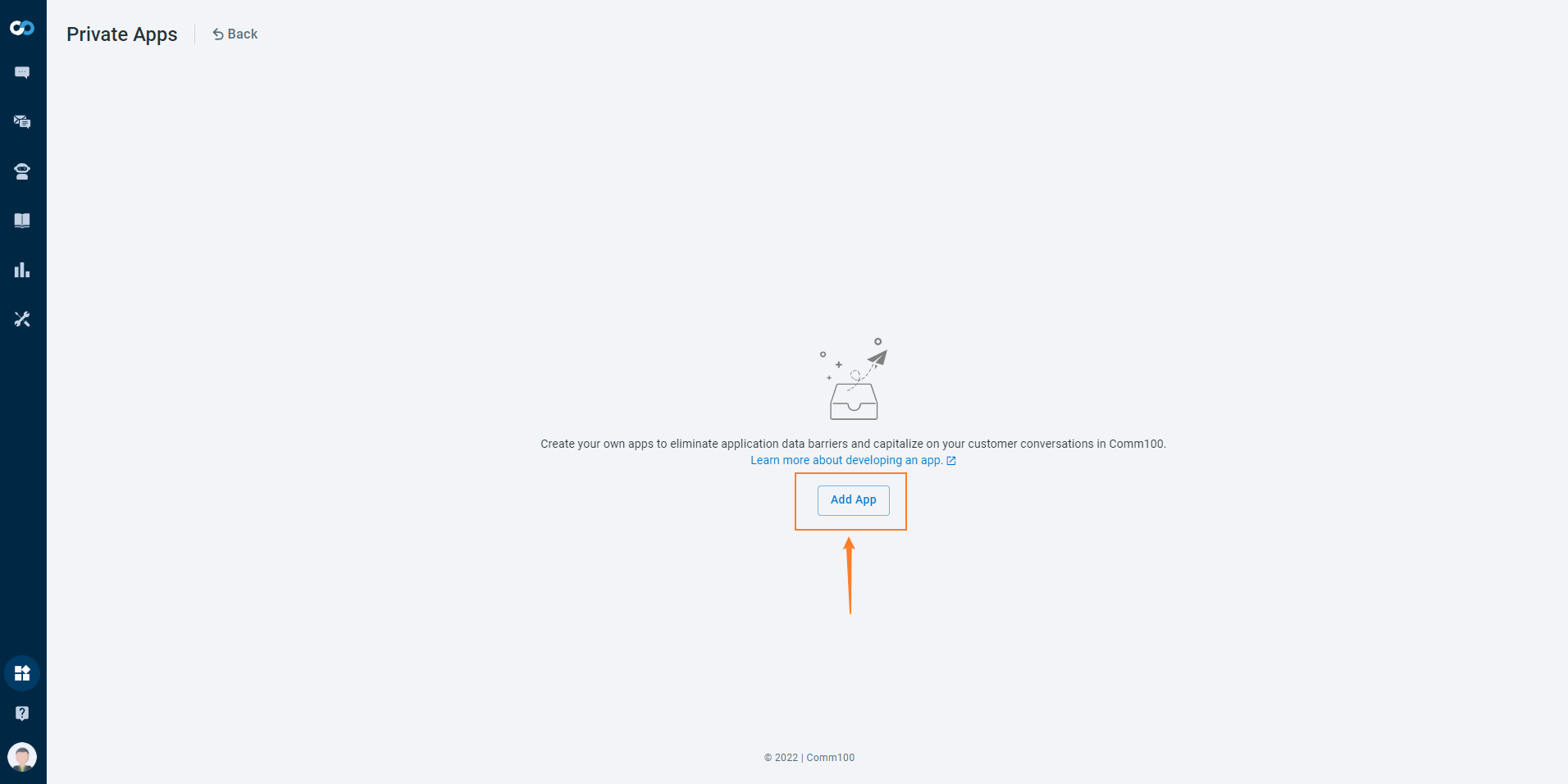
- Click 'Add App'.

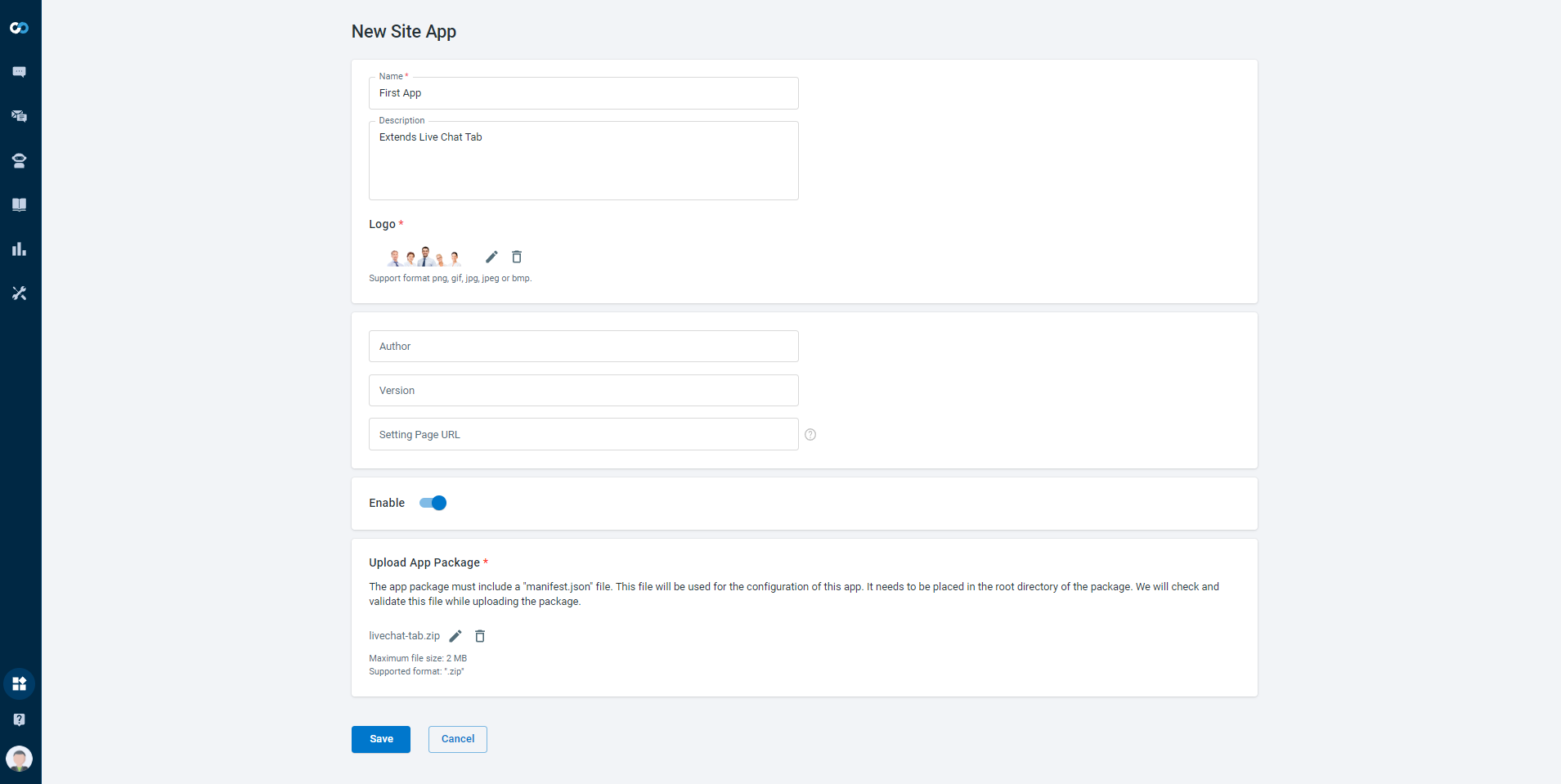
- On the New Site App page, fill in the following information:

Id: Once an app is created, it will be assigned an Id by the system, which is used to identify the app and cannot be modified
Name: The name of your app, which will be displayed in the app list. You can change the name at any time.
Description: It is usually used to introduce what this app does and what its functions are.
Logo: The Logo of your app, the size is 180*60.
Author: The author of your app.
Version: The version of your app.
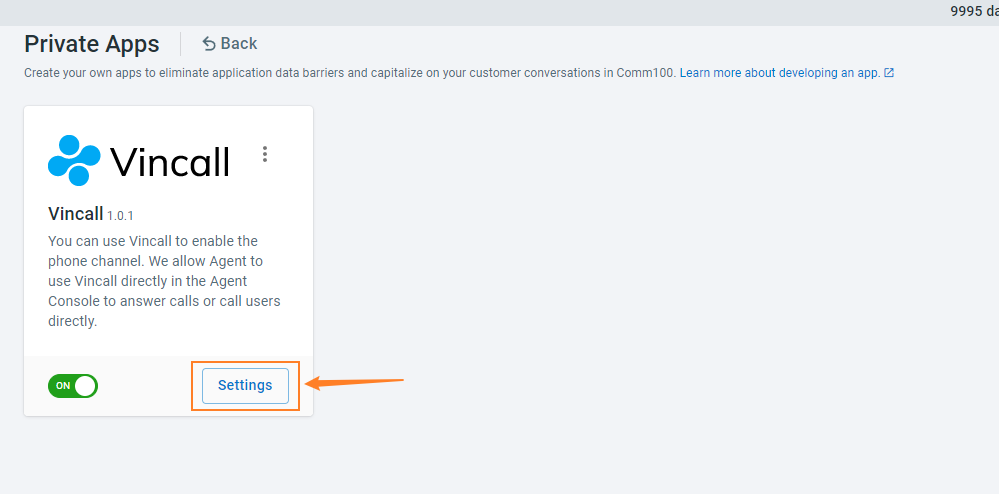
Settings Page URL:You can config a setting page for your app. the path of settings page can be a relative/absolute url. If it is a relative url, path is relative to app package root directory. If you configured it, there is
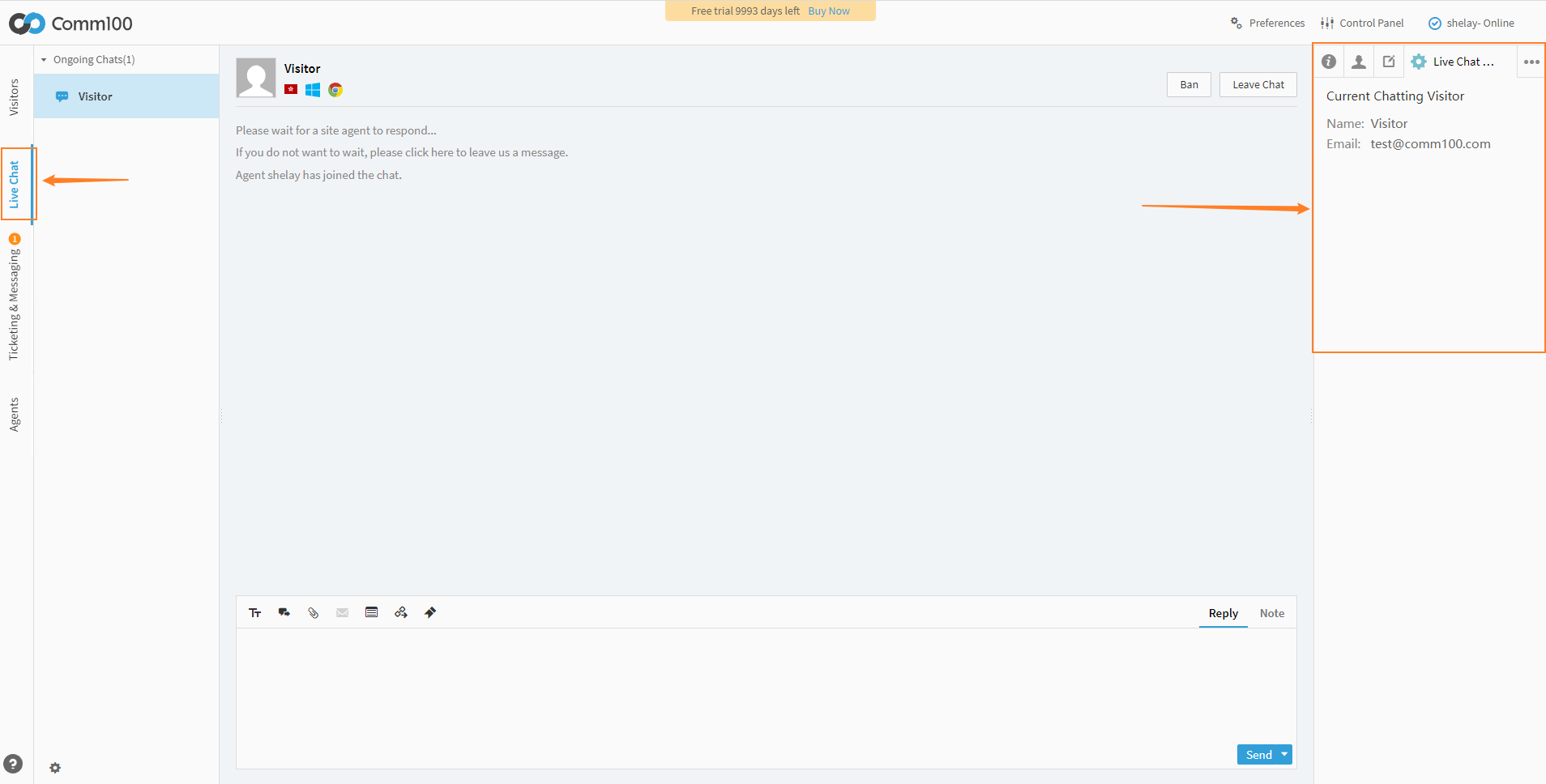
settingsbutton in app card as following:

Enable: Whether enable your app. default value is false. If you enabled it, the related function will be displayed in corresponding product. e.g. If you make an app to extend the Agent Console Nav Bar, when you enabled it, you can see a new tab in the Nav Bar after login Agent Console again.
App Package: Upload the prepared app package. You can learn more information about
App Packagehere.Advanced: In
Advanced, you can extend authentication by app when embedding Comm100 to third-party system. You can read this article to learn how to expend authentication.
- Click the Save button at the bottom of the new app page.
Testing the app
Now you can log in to Agent Console to test your app. During the test, if you find a bug, you only need to re-upload the app package. You can edit the app created earlier to update it.