- 17 Jun 2022
- 2 Minutes to read
- Print
- DarkLight
Quick Start
- Updated on 17 Jun 2022
- 2 Minutes to read
- Print
- DarkLight
Getting Started
The Comm100 Embedded Client allows you to embed Comm100 Agent Console or Comm100 Control Panel into your web system. Since Comm100 runs in an iframe when loaded by Embedded Clinet, so it won't affect your web system. The Comm100 Embedded Client provides a rich API that allows your system to interoperate with Comm100.
How does it work?
You can import the Comm100 Embeddable SDK in a script tag in your page.
<script src="https://static.comm100.io/sdk/comm100-embeddable-sdk-v1_0_0.js"></script>
And then using the following code to enable the Embedded Comm100 Agent Console. The SDK will load the Comm100 Agent Console page by using an iframe in the div named comm100-agentconsole.
<div id="comm100-agentconsole" style="width:100%; height: 800px"></div>
<script>
var agentconsoleClient = new EmbeddedAgentConsole({
siteId: {site_id},
container: document.getElementById("comm100-agentconsole"),
});
agentconsoleClient.init();
</script>
Or using the following code to enable the Embedded Comm100 Control Panel. The SDK will load the Comm100 Control Panel page by using an iframe in the div named comm100-controlpanel.
<div id="comm100-controlpanel" style="width:100%; height: 800px"></div>
<script>
var controlPanelClient = new EmbeddedControlPanel({
siteId: {site_id},
entry: "/reporting/livechat/chatvolume/chatvolumebytime/",
container: document.getElementById("comm100-controlpanel"),
});
controlPanelClient.init();
</script>
Preparation
Sign up an account for free trial on Comm100 for Free Trial. Skip this step if you already have an account.
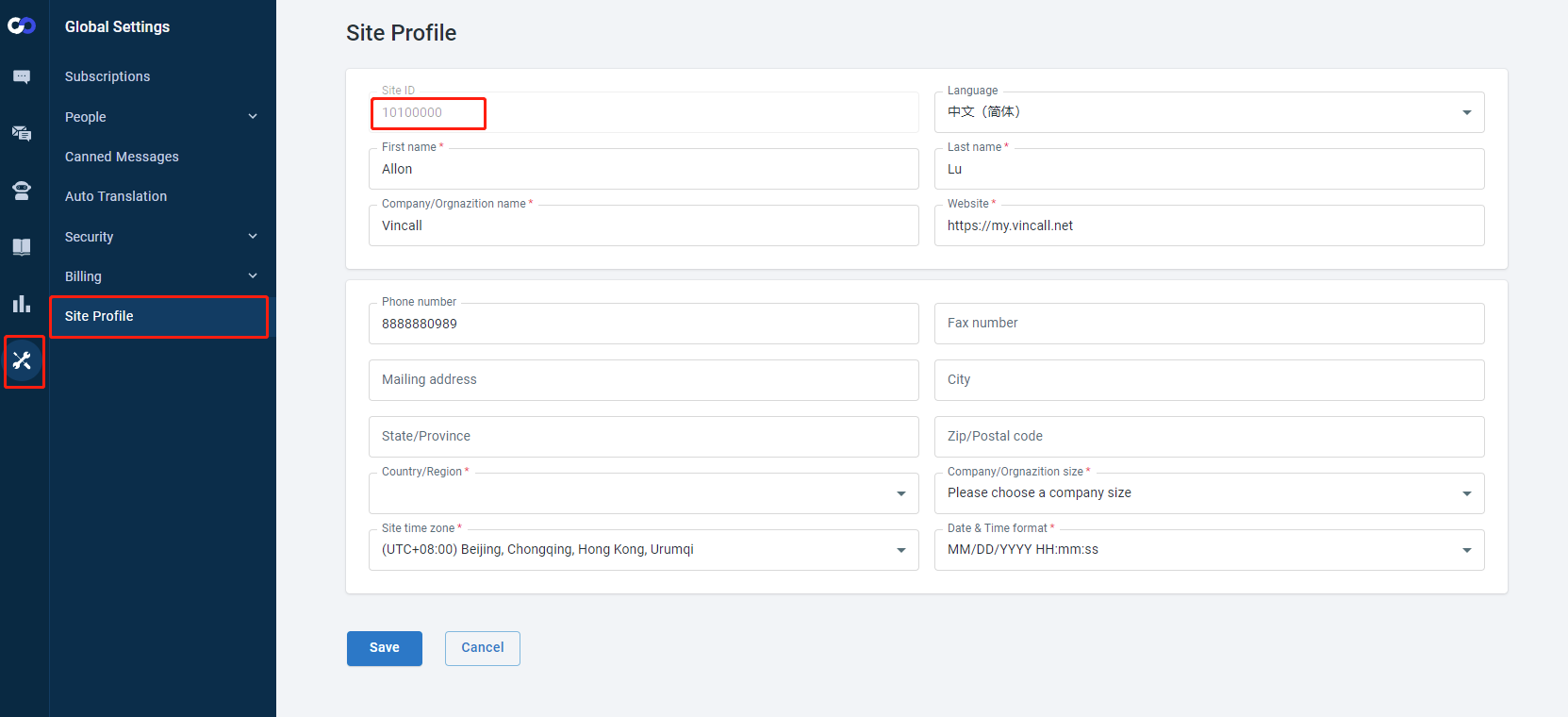
Keep the email you used to sign up the account. It will be used asagent_emailin following steps.Log in to your Comm100 Control Panel, and navigate to Global Settings > Site Profile from the left navigation menu. Keep your site ID from the page. It will be used as
site_idin following steps.
Starting With Embedded Agent Console
Create a file named embed-comm100-agent-console.html locally and paste the following code into the file. Make sure to replace {site_id} in the code below with the obtained above.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>Hello World</h2>
<div id="comm100-agentconsole" style="width:100%; height: 800px"></div>
<script src="https://static.comm100.io/sdk/comm100-embeddable-sdk-v1_0_0.js"></script>
<script>
var agentConsoleClient = new EmbeddedAgentConsole({
siteId: {site_id},
container: document.getElementById("comm100-agentconsole"),
});
agentConsoleClient.init();
</script>
</body>
</html>
Open the
embed-comm100-agent-console.htmlpage in your local browser and we'll see the agent console page is loaded. In the above code we defined that the div size is 100% * 800px of the entire window. Therefore, the agent console will only be displayed in this area. You can control the position and size displayed for agent console by controlling the div position and size.
Starting with Embedded Control Panel
Create a file named embed-comm100-control-panel.html locally and paste the following code into the file. Make sure to replace {site_id} in the code below with the obtained above.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>Hello World</h2>
<div id="comm100-controlpanel" style="width:100%; height: 800px"></div>
<script src="https://static.comm100.io/sdk/comm100-embeddable-sdk-v1_0_0.js"></script>
<script>
var controlPanelClient = new EmbeddedControlPanel({
siteId: {site_id},
entry: "/reporting/livechat/chatvolume/chatvolumebytime/",
container: document.getElementById("comm100-controlpanel"),
});
controlPanelClient.init();
</script>
</body>
</html>
Open the
embed-comm100-control-panel.htmlpage in your local browser and we'll see the control panel page is loaded. In the above code we defined that the div size is 100% * 800px of the entire window. Therefore, the control panel will only be displayed in this area. You can control the position and size displayed for control panel by controlling the div position and size.