- 14 Jul 2022
- 2 Minutes to read
- Print
- DarkLight
Embed Comm100 Control Panel
- Updated on 14 Jul 2022
- 2 Minutes to read
- Print
- DarkLight
Introduction
The Comm100 Embedded Client allows you to embed Comm100 Control Panel into your web system. Comm100 Control Panel lives in an iframe, so it won't affect your web system. And Comm100 Control Panel provides a rich API that allows your system to interoperate with Comm100.
Preparation
Sign up an account for free trial on Comm100 for Free Trial. Skip this step if you already have an account.
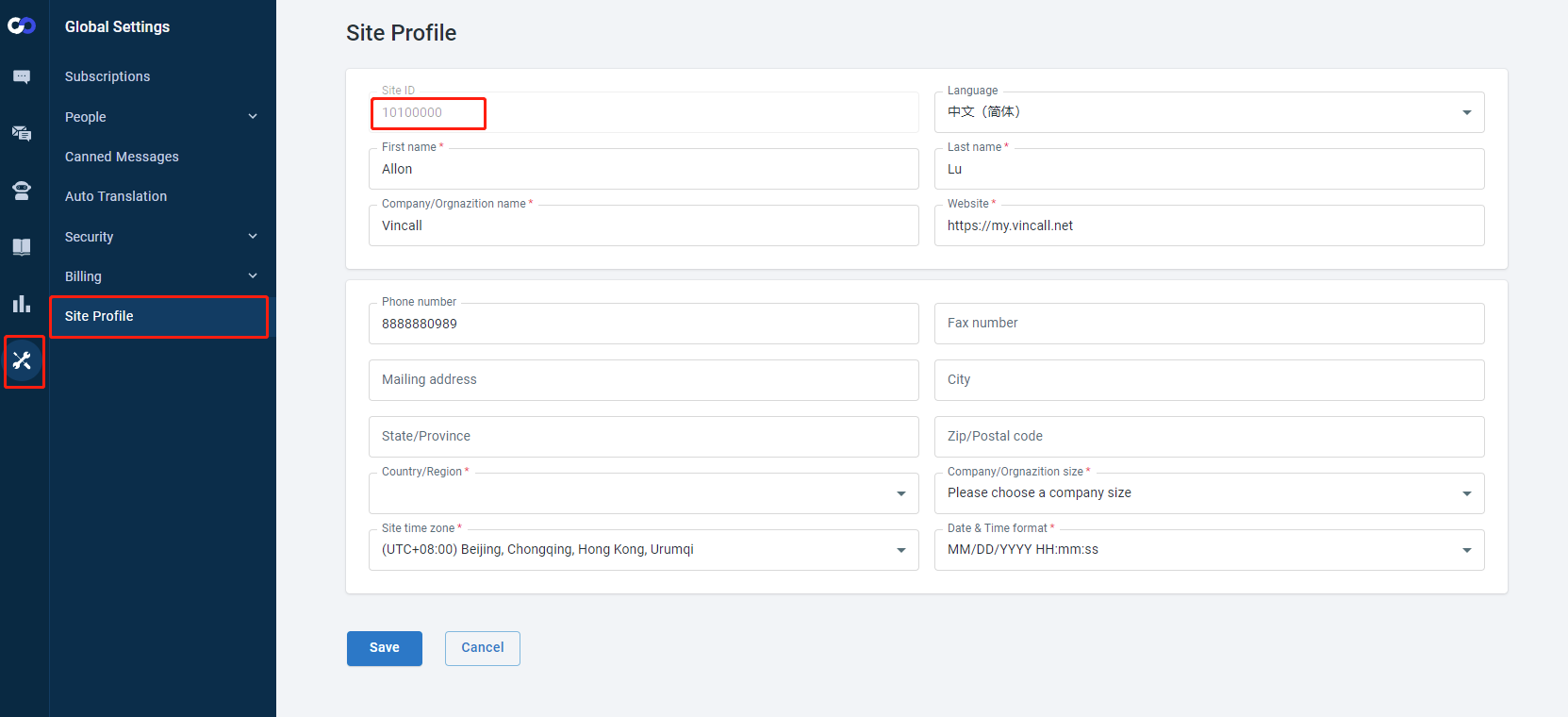
Keep the email you used to sign up the account. It will be used asagent_emailin following steps.Log in to your Comm100 Control Panel, and navigate to Global Settings > Site Profile from the left navigation menu. Keep your site ID from the page. It will be used as
site_idin following steps.
How to embed Comm100 Control Panel?
- Create a HTML file (example: iframe.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>Hello World</h2>
<div id="comm100-controlpanel" style="width:100%; height: 800px"></div>
<script src="https://static.comm100.io/sdk/comm100-embeddable-sdk-v1_0_2.js"></script>
<script>
var controlPanelClient = new EmbeddedControlPanel({
siteId: {site_id},
entry: "/reporting/livechat/chatvolume/chatvolumebytime/",
container: document.getElementById("comm100-controlpanel"),
});
controlPanelClient.init();
</script>
</body>
</html>
- Add a div in the body to place the Comm100 Control Panel Page, you need to set the
idfor this div, so that can find it by id:
<div id="comm100-controlpanel" style="width:100%; height: 800px"></div>
- To interact with the Comm100, the HTML file must import the Comm100 Embeddable SDK in a script tag:
<script src="https://static.comm100.io/sdk/comm100-embeddable-sdk-v1_0_2.js"></script>
- After importing the SDK, you can instantiate the
EmbeddedControlPanelclass to create Comm100 JavaScript API client:
var controlPanelClient = new EmbeddedControlPanel({
siteId: {site_id},
entry: "/reporting/livechat/chatvolume/chatvolumebytime/",
container: document.getElementById("comm100-controlpanel"),
});
- After get the Comm100 Javascript API client, you can use the
controlPanelClient.init()method to initalize Comm100 Control Panel:
controlPanelClient.init();
Until now you can open the iframe.html page in your local browser and we'll see the control panel page is loaded.

In the above code we defined that the div size is 100% * 800px of the entire window. You can control the position and size displayed for control panel by controlling the div position and size.
Advanced
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| appId | guid | no | The id of the app. How to get the id of app? | |
| siteId | number | yes | The id of the site. | |
| jwt | string | no | Using for jwt authentication. | |
| entry | string | yes | The path of the entry page. You can find the all page path from here. | |
| container | HTMLElement | yes | The container where control panel is rendered. |
The client provides an interface between your app and the host application. The client gives you methods to interact with the Apps framework (Click here to get more information). Below is an example:
// When control completes the initialization, redirect to the live chat chat source reporting page after five seconds
controlPanelClient.init().then((cp) => {
setTimeout(function() {
cp.do("goto", "/reporting/livechat/chatsource/chatsourcebytime/");
}, 5000);
});
Click here to get more information about setTimeout

