- 16 Sep 2022
- 1 Minute to read
- Print
- DarkLight
How to Extend Visitor Badge
- Updated on 16 Sep 2022
- 1 Minute to read
- Print
- DarkLight
Introduction
This article introduces how to develop an app to extend visitor badge in the Agent Console. You can learn how to add an icon beside the visitor avatar by implementing the click event "agentconsole.livechat.visitorBadge.click" API.
You can also use Server API(Restful) and App API(JavaScript) to implement complex logic based on your requirements.
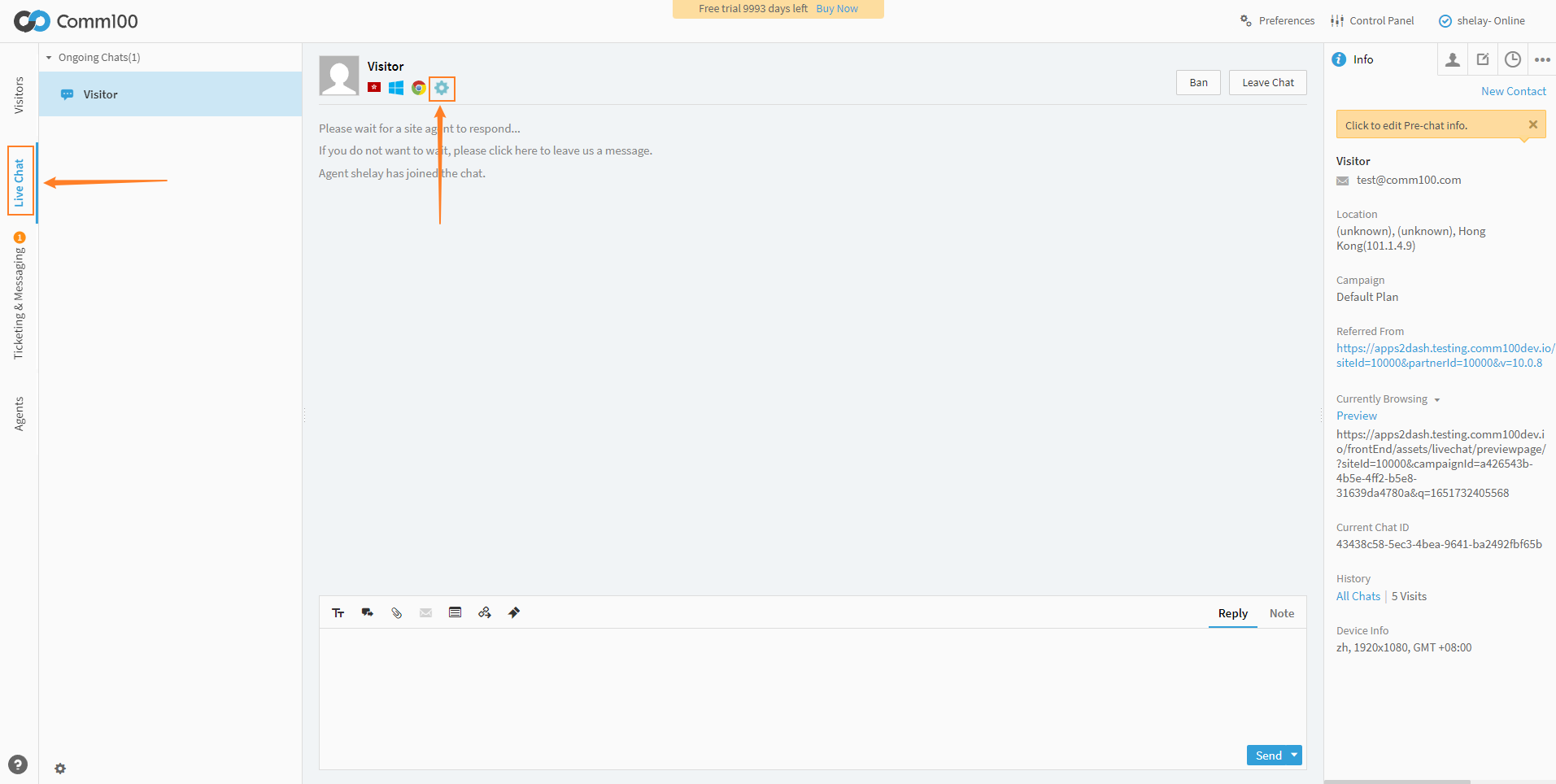
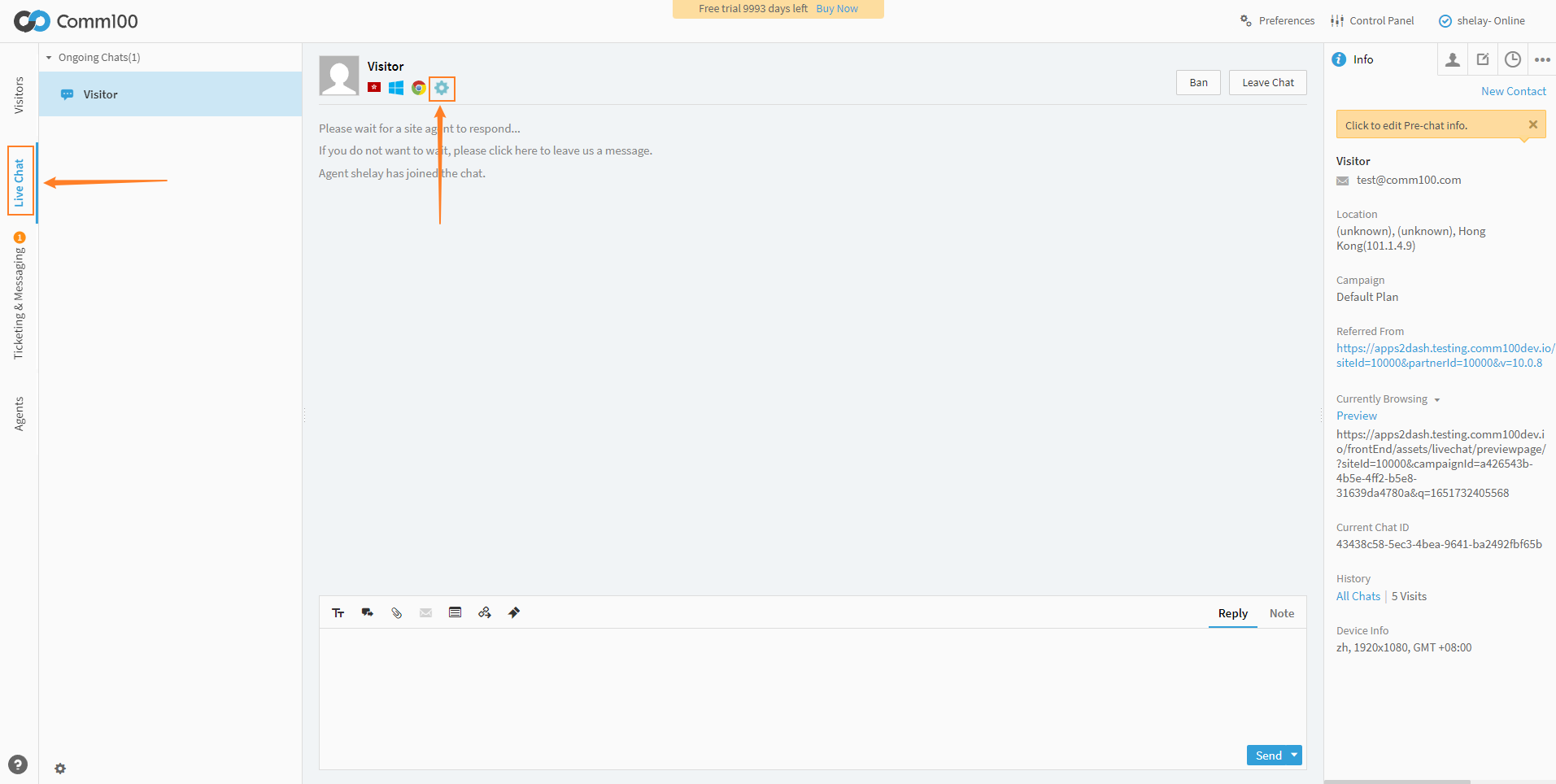
By following the step-by-step instructions in the example, you can see a new icon beside the visitor avatar, as follows:

Prerequisites
Read Developing An App for setting up a testing environment.
Steps
Configuring the manifest file
Configure manifest as following and make sure you input visitorBadge as widget's type.
{
"manifestVersion": "2.0",
"agentConsole": {
"widgets": {
"visitorBadge": {
"id": "custom-icon",
"url": "./index.html",
"tooltip": "Custom Icon",
"icon": "./icon.png"
}
}
}
}
Modifying the index.html
Copy the following code to index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello App</title>
<script type="text/javascript" src="./js/APPClient.js"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
</head>
<body>
<script type="text/javascript">
var client = APPClient.init();
client.on("agentconsole.currentChat.visitorInfoIcon.click", function () {
// do stuff
});
</script>
</body>
</html>
Testing App
Follow this guide, log in to Agent Console, simulate a chat, then switch to the chat tab; you can find the icon beside the visitor avatar.