- 16 Sep 2022
- 1 Minute to read
- Print
- DarkLight
How to Extend Ticketing & Messaging Tab
- Updated on 16 Sep 2022
- 1 Minute to read
- Print
- DarkLight
Introduction
This article introduces how to develop an app to extend the Ticketing & Messaging Tab in the Agent Console with step-by-step instructions.
You can learn how to display current agent information in the Ticketing & Messaging tab in the example. You can also use Server API(Restful) and App API(JavaScript) to implement more complex logic based on your own requirements.
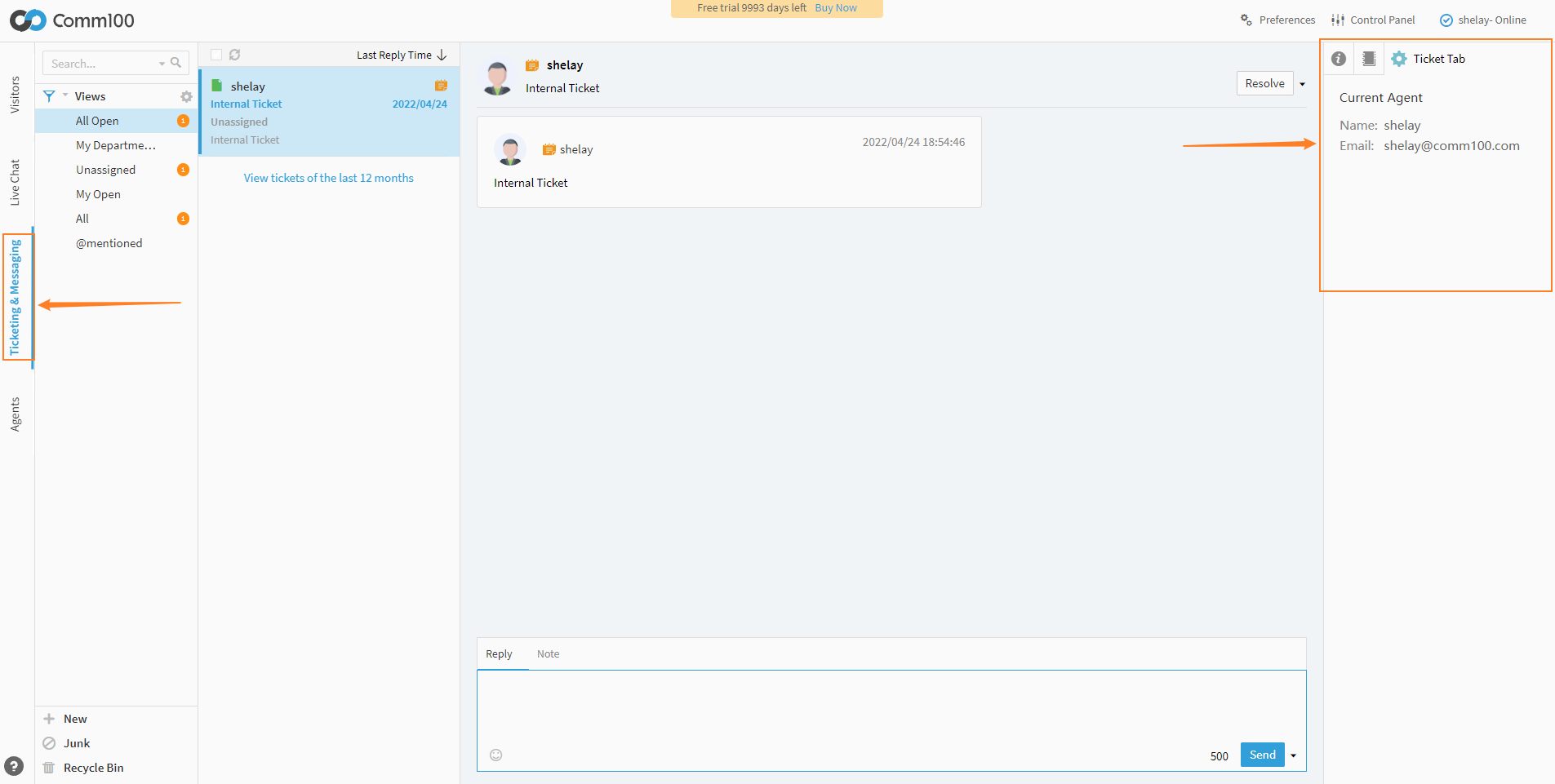
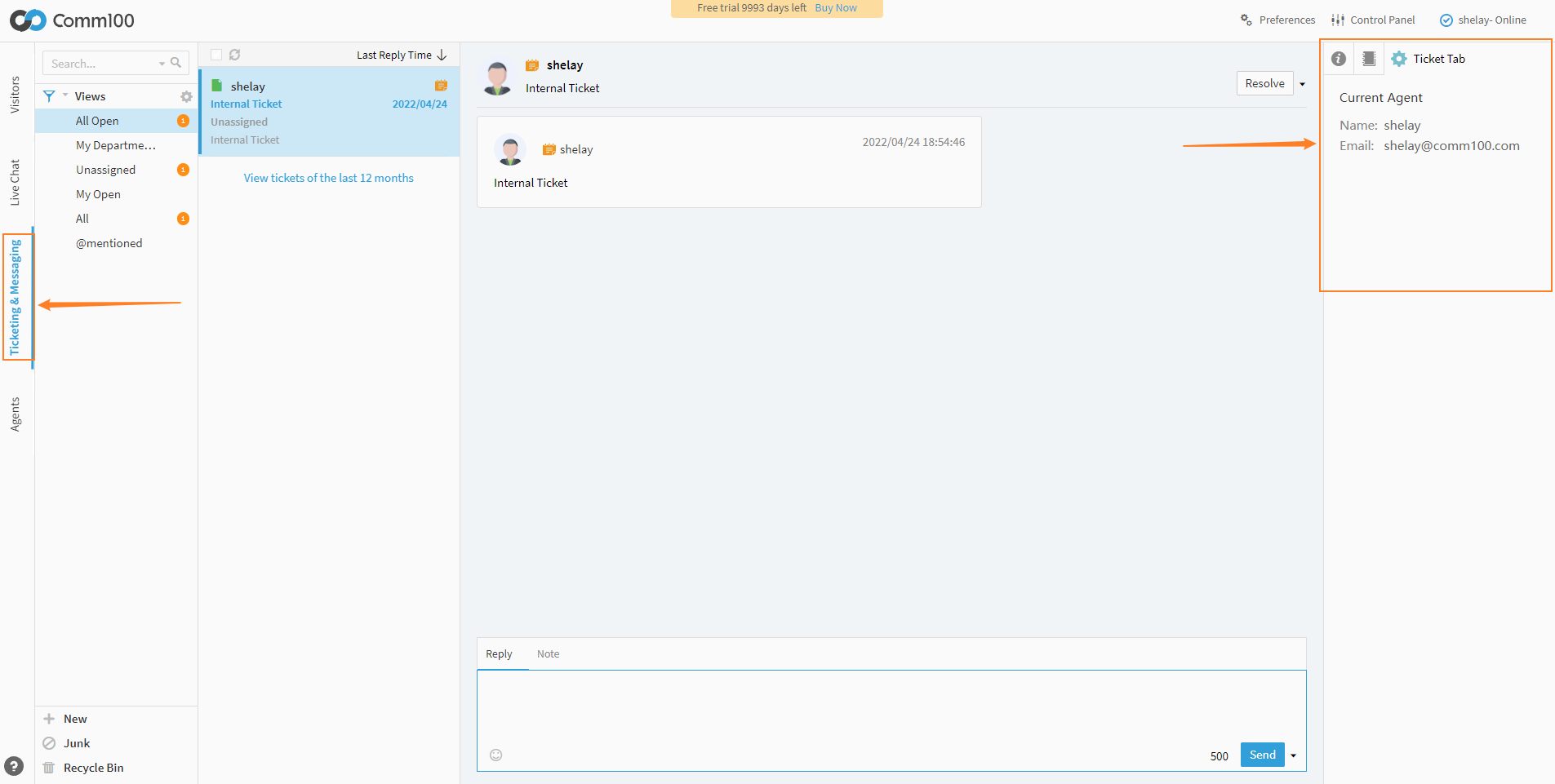
After completing all steps, you can see a new tab named "Ticket Tab" on the right panel of the Agent Console Ticketing & Messaging tab, as follows:

Prerequisites
Read Developing An App for setting up a testing environment.
Steps
Configuring the manifest file
Configure manifest as follows, and make sure you input ticketSideTab as the widget type.
{
"manifestVersion": "2.0",
"agentConsole": {
"widgets": {
"ticketSideTab": {
"id": "ticket-tab",
"url": "./index.html",
"label": "Ticket Tab",
"icon": "./icon.png"
}
}
}
}
Modifying the index.html
Copy the following code to index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello App</title>
<script type="text/javascript" src="./js/APPClient.js"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
</head>
<body>
<div class="container">
<div class="title">Current Agent</div>
<ul>
<li><label>Name:</label> <span id="name"></span></li>
<li><label>Email:</label> <span id="email"></span></li>
</ul>
</div>
<script type="text/javascript">
var client = APPClient.init();
client.on("agentconsole.currentTicket.selectChanged", function () {
var nameEle = document.getElementById("name");
var emailEle = document.getElementById("email");
client.get("agentconsole.currentAgent").then(function (currentAgent) {
var agentInfo = currentAgent.data;
nameEle.innerText = agentInfo.name;
emailEle.innerText = agentInfo.email;
});
});
</script>
</body>
</html>
Testing App
Follow this guide, log in to Agent Console, then switch to Ticketing & Messaging Tab; you can find a new tab named "Ticket Tab" appears on the right side.