How to Extend Live Chat Tab
- 16 Sep 2022
- 1 Minute to read
- Print
- DarkLight
How to Extend Live Chat Tab
- Updated on 16 Sep 2022
- 1 Minute to read
- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Introduction
This article introduces how to develop an app to extend the Live Chat Tab in the Agent Console with step-by-step instructions.
You can learn to display current visitor info in the chat tab. You can also use Server API(Restful) and App API(JavaScript) to implement more complex logic based on your own requirements.
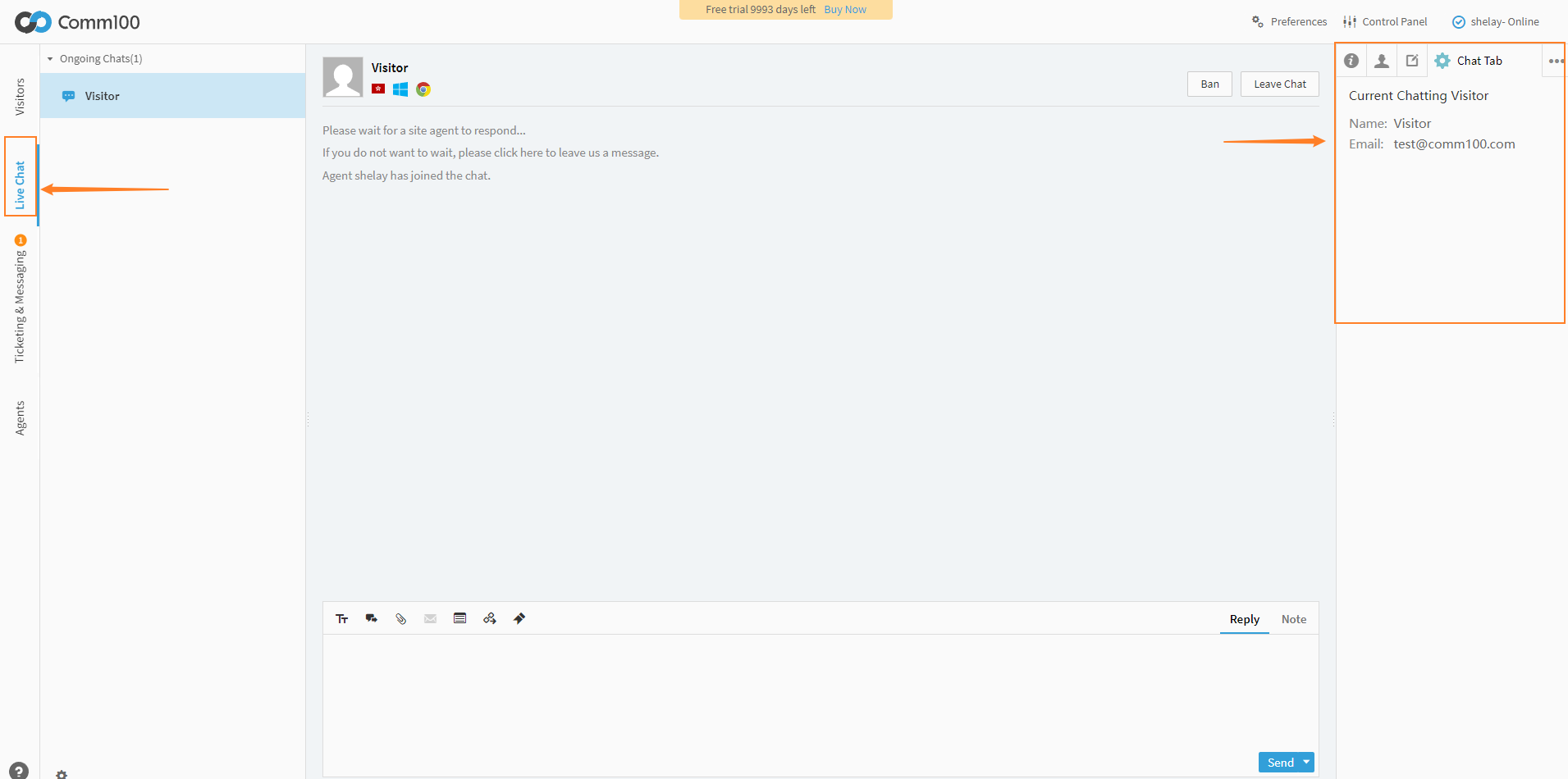
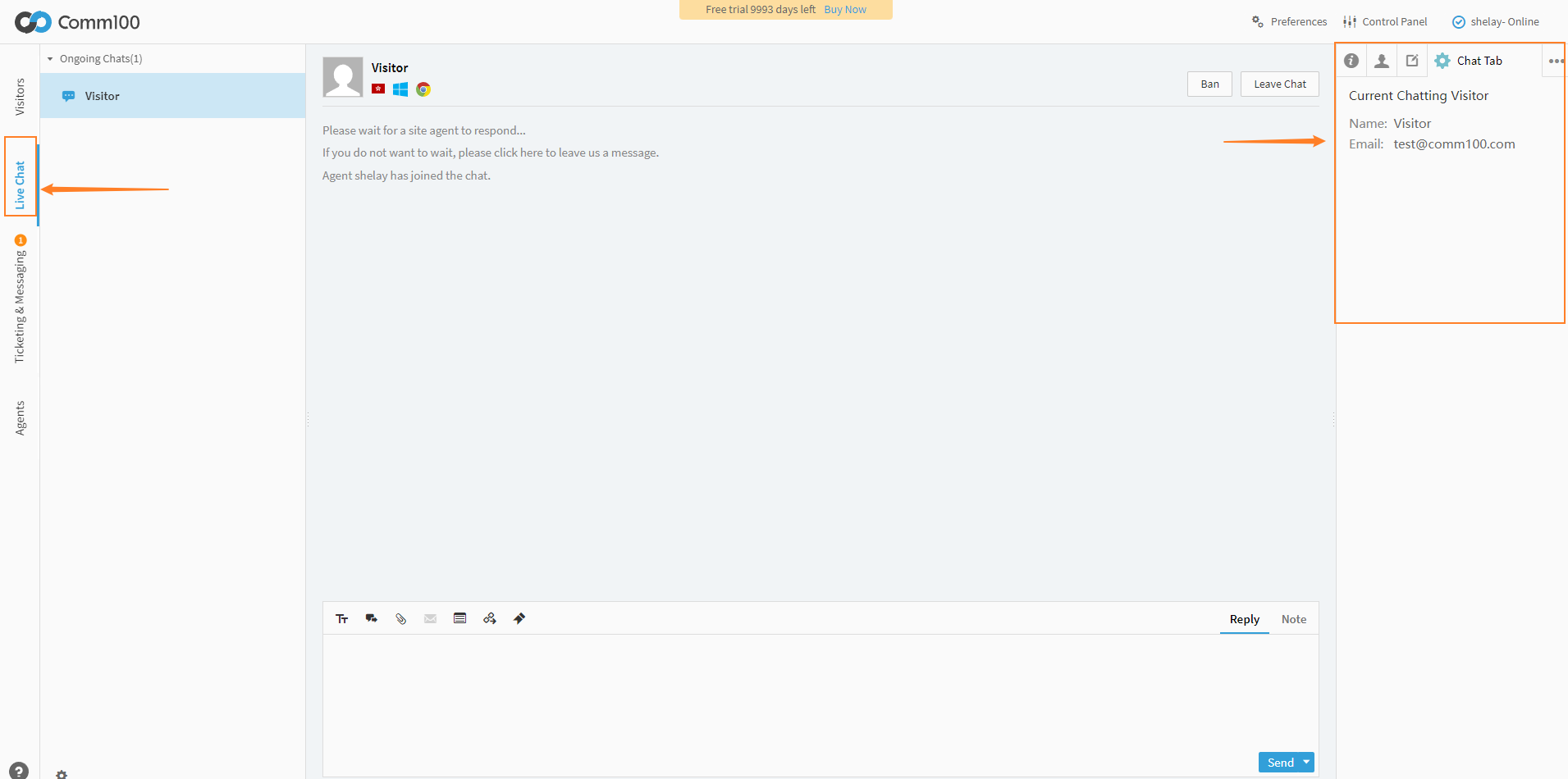
After completing all steps, you can see a new tab named "Chat Tab" on the right panel of the Agent Console Live Chat tab, as follows:

Prerequisites
Read Developing An App for setting up a testing environment.
Steps
Configuring the manifest file
Configure manifest as follows and make sure you input chatSideTab as the widget type.
{
"manifestVersion": "2.0",
"agentConsole": {
"widgets": {
"chatSideTab": {
"id": "chat-tab",
"url": "./index.html",
"label": "Chat Tab",
"icon": "./icon.png"
}
}
}
}
Modifying the index.html
Copy the following code to index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello App</title>
<script type="text/javascript" src="./js/APPClient.js"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
</head>
<body>
<div class="container">
<div class="title">Current Chatting Visitor</div>
<ul>
<li><label>Name:</label> <span id="name"></span></li>
<li><label>Email:</label> <span id="email"></span></li>
</ul>
</div>
<script type="text/javascript">
var client = APPClient.init();
client.on("agentconsole.currentChat.selectChange", function () {
var nameEle = document.getElementById("name");
var emailEle = document.getElementById("email");
client.get("agentconsole.currentChat.visitor").then(function (visitor) {
var visitorInfo = visitor.data;
nameEle.innerText = visitorInfo.name;
emailEle.innerText = visitorInfo.email;
});
});
</script>
</body>
</html>
Testing App
Follow this guide, log in to Agent Console, and you can find a new tab named "Chat Tab" appears on the right side pane.

Was this article helpful?

